
高卒・30歳・未経験のサラリーマンです。本当に完全独学でWeb制作を学んで稼げるようになれますか?

自分の独学方法に自信がありません。スクールに通うべきかもしれませんが、子育て中でもあるので、なるべく低予算で勉強したいです…
メンターとして活動する中で、こうした不安や疑問をお持ちの方がとにかく多いんです。
そこで今回は、未経験の30歳サラリーマンから独学で身につけたWeb制作スキルを軸にフリーランスになった筆者が、低予算で無駄なくWeb制作を独学する方法を徹底解説し、みなさんの不安や疑問を解消していきます!
✅ Web制作で稼げるようになりたい
✅ 在宅で働けるスキルを身につけたい
✅ 副業や転職を成功させたい
✅ 自分にWeb制作が向いているかわからない
✅ できるだけお金をかけずに学びたい
結論から言うと、Web制作は独学でも十分に習得できます。
もちろんデイトラやSLashなどのスクールで学習する人もいると思いますが、かつての僕のように市販の書籍やYouTubeの無料動画を頼りに学ぶ人は今でも多いです。
いずれにしても、Web制作は誰でも学べますし、未だに需要は高いので稼げるスキルです。
ただし、独学を成功させるためには、正しい学習手順と必要な準備を知ることが絶対条件です。
そこで、この記事では以下の流れで解説していきます。
- Web制作で稼ぐってどういうこと? → まずは収入の仕組みを理解する
- 独学を始める前にやるべき準備 → 失敗を防ぐための土台作り
- 効率的な独学方法 → 6ヶ月を目安に実践できる学習プラン
- スキルを証明するポートフォリオ作り → クライアントに選ばれるための必須ステップ
- 案件獲得のステップ → 実際に仕事を取るための具体的な行動
「Web制作はオワコン」とか「AIに仕事を奪われる」と言われることもありますが、そんな未来を心配するより「オワコンになる前に稼いでやる!」 というマインドで行動する人=成功する人です。
この記事が、あなたの独学成功の一助になれば嬉しいです。
それでは、さっそく始めていきましょう!
本記事の目次
【全体像】Web制作で稼ぐまでの道のりを最初に把握しよう

独学方法を説明する前に、まずは未経験から独学でWeb制作を仕事にするまでの流れを確認しておきましょう。
この全体像を知らずに独学を始めると、途中で迷いや不安が生じたときに挫折しやすくなります。
実際、僕も何度か挫折しかけましたが、それは「Web制作を仕事にする」という自分の選んだ道に自信を持てなかったことが大きな原因でした。
しかし、学習の進め方とその先のステップが明確になれば、迷わず前に進むことができます。
そこで、まずは結論から。
最短ルートで案件獲得!5つの行動ステップとは?
僕自身、高卒・未経験の会社員から独学でWeb制作を学び、7ヶ月後に単価50万円の案件を獲得できるようになりました。
これまでのメンター経験からも、これは決して特別なことではなく、正しい手順を踏めば誰でも再現可能だと確信しています。
そのための5つのステップがこちらです。
1️⃣ Web制作スキルを身につける
2️⃣ 実績を作るために採算度外視で営業する
3️⃣ 実績を武器に信用を得て単価を上げる
4️⃣ 外注先を見つけて仕事を増やす
5️⃣ 営業・制作を仕組み化する
① Web制作スキルを身につける
Web制作で稼ぐためには、まず「Web制作という商品を提供できるレベル」になることが必須。
その基準として、最低でもデイトラを卒業できる程度の実力を目指しましょう。
スクールに通わず独学で学びたい方は、このロードマップを参考にしてもらえれば大丈夫です。
また、学習効率を高めるためにAIを活用するのも重要です。
- コードのエラーを即解決
→ ChatGPTやCopilotを使えば、エラーの原因を素早く特定し、解決策を提案してもらえます。 - 学習の最短ルートを探せる
→ 「〇〇の実装方法を最短で学びたい」とAIに質問すれば、無駄のない学習手順を提示してくれます。 - 作業の効率化
→ AIを使えば、繰り返しの作業を自動化し、学習時間を短縮できます。
「独学=ひとりで全てをこなす」と考えると挫折しやすいですが、今はAIを活用することで、実質的に”最強のメンター”を手に入れることができます。
賢くAIを使いながら、最短ルートでスキルを習得しましょう!
② 実績を作るために採算度外視で営業する
スキルを身につけたら、今度は「自分にそのスキルがあることを知ってもらう」段階です。
多くの人はこの段階でいきなり大きく稼ごうとして失敗し、副業やフリーランスを諦めてしまいます。
でも、ここで焦るのはNG。
まずは実績を積み、信用を得ることが大切です。
そのために、最初は「採算度外視で営業する」つもりで動きましょう。
👉 具体的な営業戦略については『案件獲得ロードマップ 2.0』で解説しています。
③ 実績を武器に信用を得て単価を上げる
実績が増えてくると、クライアントからの信頼も高まります。
この段階では、「この単価じゃ申し訳ない」と思ってもらえるような仕事をすることがポイント。
丁寧で真摯な対応を続けることで、自然と単価アップにつながります。
ここまで来ると、Web制作が本格的に仕事として軌道に乗ってくるでしょう。
④ 外注先を見つけて仕事を増やす
実績が増えていくと、次第に「ひとりでは対応しきれない」レベルの依頼が入るようになります。
そこで、信頼できる外注先を確保し、自分の時間を確保しながら収益を伸ばすフェーズに入ります。
この段階では、単価が上がるだけでなく、自由な時間を増やすための戦略を考えることが重要です。
⑤ 営業・制作を仕組み化する
ここまで進めば、フリーランスとして安定した収入を得られる状態になります。
さらに、制作体制を整えて仕組み化することで、営業をしなくても仕事が入る状況を作ることができます。
この状態を作ることこそが理想のフリーランス人生ですし、そのやり方はこのブログで解説しています。
迷ったらまずここから!行動を始めるための第一歩
ここまでの流れを見て、イメージは湧きましたか?
正直、完全にひとりで全ての工程をこなすのは難しいです。
だからこそ、早い段階でメンターを見つけたり、コミュニティに参加したりすることが重要。
そもそも、独学は「誰かの応援がないと99%挫折する」と言われています。
だからこそ、SNSやフリーランスの交流会を活用し、ブレない環境に身を置くことが成功のカギ。
また、AIを上手く使えば独学のハードルを大幅に下げることができます。
「AI×独学」という選択肢を活用しながら、最速でスキルを身につけましょう!
🚀 「Web制作で稼ぐ!」という目標を、夢物語で終わらせるか、現実にするかはあなたの行動次第です
まずは、最初の一歩を踏み出してみましょう!
挫折しない独学に必要な4つの準備とは?

「Web制作で稼ぐまでの流れ」は把握できましたか?
次に、実際に学習をスタートする前に、事前に考えておくべきポイントを整理しましょう。
この準備を怠ると、途中でモチベーションが続かなくなったり、学習が非効率になったりする可能性が高まります。
以下の4つのポイントを確認して、独学の成功率を上げましょう。
✅ 目的の明確化
✅ 家族や周囲への説明
✅ 学習の習慣化
✅ メンターの確保
① 目的が曖昧だと挫折する?まずは“なぜ”を言語化しよう
独学を始めるにあたり、最終的な目的を明確にすることが最も重要です。
「Web制作を学んで何をしたいのか?」を考えないまま勉強を始めると、途中で迷いやすくなり、挫折の原因になります。
- Web制作を学んで何を実現したいのか?
- 目指すのは「副業」か「専業フリーランス」か?
- いつまでに仕事にしたいのか?
- 年間でどれくらい稼ぎたいのか?
目的を明確にするときは、「Web制作を仕事にする」という手段ではなく、その先にある実現したい未来をイメージすることが大切です。
例えば、「地元の企業を支援したい」「フルリモートで自由に働きたい」「30歳までにFIREしたい」など、具体的な未来をゴールとして設定しましょう。
また、副業と専業では必要なスキルや戦略が異なります。
独学には終わりがないため、いつまでも学習段階から抜け出せなくならないように「営業に移るタイミング」をあらかじめ決めておくことが成功の鍵です。
② 家族の協力は超重要!独学を応援してもらうために
周囲の理解なくして、独学は続けられません。
特に、仕事や子育ての合間で学習する場合、家族の協力があるかどうかで学習の進捗は大きく変わります。
事前にしっかり話し合い、一定期間だけでも応援してもらえる環境を作ることが重要です。
過去には、家族の理解を得られないまま独学を進めた結果、せっかくスキルを身につけても「自信がなくなった」と挫折した人もいました。
- 独学の目的と期間を明確に伝える
- 1日の勉強時間を決め、家庭のルールを守る
- 応援してもらえるよう、進捗を報告する
周囲の協力を得ることで、学習を継続しやすくなります。
③ 学習を続けるコツは“習慣化”にあり!無理なく続ける仕組みづくり
どんなに良い学習計画を立てても、継続できなければ意味がありません。
学習を続けるには、生活の中に「勉強の時間」を組み込むことが大切。
仕事や家事の合間でも、1日30分~1時間を確保し、無理のない範囲で続けられるスケジュールを作りましょう。
学習時間の目安
📌 1000時間の学習で案件獲得レベルに到達できると言われています。
これは1日3時間なら約11ヶ月、1日5時間なら約6~7ヶ月で達成できます。
習慣化のコツ
🦷 「歯磨き」と同じくらい学習の優先度を上げる
→ どんなに疲れていても、歯は磨きますよね?それと同じように、学習を「やるのが当たり前」の状態にすることが重要。
🎯 タスクを細分化してハードルを下げる
→ 「1時間勉強しよう」ではなく、「今日はHTMLの基本タグを5個覚える」といった具体的な目標を決めると、続けやすくなります。
🤖 AIを活用して学習を効率化する
→ ChatGPTやCopilotを使えば、コードのエラー解決、疑問点の即時解決、学習計画の最適化など、独学のハードルを大幅に下げられます。
特に、コードの添削やエラーの解決にかかる時間を減らせるため、初心者こそAIを積極的に活用しましょう。
④ 独学成功者はみんなメンターを活用している理由
独学で最も重要なのは、「経験者からのフィードバックをもらえる環境」を作ることです。
独学の最大の落とし穴は、「自分が正しい方向に進んでいるのか分からなくなること」。
この状態になると、無駄な時間を費やしたり、途中で挫折したりするリスクが高くなります。
どこでメンターを探せばいい?
- MENTA(有料の個別指導サービス)
- X(旧Twitter)やコミュニティでフリーランスとつながる
- スクールやオンラインサロンを活用する
特に、MENTAは月額数千円でプロのアドバイスが受けられるので、スクールに通わず独学したい人には最適です。
また、AIを活用すれば、メンターがいない場合でも「疑問を解消できるツール」として使えます。
このロードマップの使い方|学習順と進め方を解説
最後に、このロードマップの進め方について説明します。
このロードマップでは、以下の順番で学習を進めていきます。
✅ HTML & CSS
✅ jQuery(JavaScript)
✅ WordPress / Shopify
✅ ポートフォリオ制作
この工程を3ヶ月〜1年で完了し、安定して案件を獲得できる状態を目指します。
もちろん、さらに上を目指したい人はWebマーケティングやデザインの学習も必要ですが、まずはWeb制作で稼げる基礎力を身につけることが最優先。
このロードマップが、あなたの人生を変えるきっかけになれば幸いです。
それでは、さっそく最初のステップへ進みましょう!
【HTML&CSS】Web制作の第一歩はここから!

それでは、いよいよ学習をスタートしましょう!
この1〜3ヶ月で、Web制作に欠かせないHTML&CSSの基礎を習得し、シンプルなデザインを再現できるスキルを身につけます。
✅ STEP1:ドットインストールで雰囲気をつかむ(30分)
✅ STEP2:Progateで基礎学習(1週間〜1ヶ月)
✅ STEP3:YouTubeで理論を学ぶ(1〜3日)
✅ STEP4:書籍で復習 & サイト作りに挑戦(1週間〜1ヶ月)
✅ STEP5:デザインカンプのコーディングに挑戦(2週間〜3ヶ月)
人によって学習ペースは異なりますので、進められる方はどんどん先へ進みましょう。
逆に、時間がかかる場合は、学習環境や勉強方法を見直すのも大切です。
STEP1:まずは雰囲気をつかむ|初心者向けの導入ステップ

まずは、「HTML&CSSって何?」をざっくり理解することから始めます。
🔹 使う教材:ドットインストール(無料)
🔹 学習時間の目安:30分
ドットインストールとは?
👉 1本2分前後の短い動画で、HTML&CSSの基礎をテンポよく解説してくれる学習サイト
ここでは、実際に手を動かす必要はありません。
目的は「HTML&CSSで何ができるのかを知ること」なので、動画を流し見するだけでOKです。
この時点で「意外と簡単そう!」と思えたら、プログラミングの適性ありです!
もし「難しい…」と感じたら、焦らず次のSTEPでじっくり学んでいけば大丈夫。
STEP2:基礎をしっかり固めよう|Progateを使った学習法

ここから実際に手を動かしながら学習していきます。
🔹 使う教材:Progate(無料 or 有料980円/月)
🔹 学習時間の目安:1週間〜1ヶ月
Progateとは?
👉 ブラウザ上でプログラムを書きながら学習できる初心者向けの学習サイト
👉 開発環境の準備が不要なので、手軽に始められる
1️⃣ 「HTML&CSS」コースを最初から順番に進める
2️⃣ 「道場コース」で応用問題に挑戦する(検索しながらOK!)
3️⃣ Flexbox編まで完了する(レイアウトの基礎を学ぶため必須)
Progateを終えたら、基礎はある程度身についている状態です。
次のSTEPで、さらに理解を深めていきましょう!
STEP3:理論を理解して応用力アップ!YouTube活用術
ここまでで「なんとなく分かった気がする」状態になっていますが、次は理論をしっかり理解するフェーズです。
🔹 使う教材:YouTube(おすすめ:たにぐちまことさんの動画)
🔹 学習時間の目安:1〜3日
ここで「なるほど!」と腑に落ちると、実際のコーディングがスムーズになるでしょう。
さらに学びたい方は、たにぐちさんのUdemy講座もおすすめです!
STEP4:本で知識を整理しながらWebサイト制作に挑戦!
学習の次のステップは、実際にサイトを作ることです。
🔹 使う教材:📖 「1冊ですべて身につくHTML&CSSとWebデザイン入門講座」
🔹 学習時間の目安:1週間〜1ヶ月
この本は、初心者にもわかりやすい解説が特徴で、実際に手を動かしながら学べる内容になっています。
この本で学び進めるうちに、「自分の手でWebサイトを作れる!」という実感が得られるはずです。
STEP5:案件対応レベルへ!デザインカンプで実践力を鍛える

最後のステップでは、実践に近い形でデザインを再現する力を鍛えます。
🔹 使う教材:CodeJump(無料のデザインカンプを公開してるサイト)
🔹 学習時間の目安:2週間〜3ヶ月
デザインカンプとは?
👉 デザイナーが作成したWebサイトの完成見本のこと
👉 実際の案件と同じように、デザインをコードで再現する練習ができる
「デザインカンプを再現できる=案件に挑戦できるレベル」なので、ここでしっかりスキルを磨きましょう!
【jQuery入門】Webサイトに“動き”を加える技術

jQueryってそもそも何?どんな場面で使う?
jQuery(ジェイクエリー)は、JavaScriptを簡単に扱えるようにするライブラリの一種。
Webサイトに「動き」を加えるためのツールで、例えば以下のような動作を簡単に実装できます。
✅ クリックすると開閉する「アコーディオンメニュー」
✅ 自動で画像が切り替わる「スライドショー」
✅ ボタンを押すと画面がふわっと切り替わる「フェードイン・フェードアウト」
JavaScriptを直接書くよりも、シンプルな記述で実装できるのが特徴なんです。
「古い」は間違い?jQueryが現場で使われる理由
「jQueryはオワコン」と言われることもありますが、Web制作の現場ではまだまだ現役です。
ReactやVueが主流の場面も増えていますが、企業サイトやランディングページ(LP)の制作では、いまでもjQueryが使われることが多いのが現状。
最新の調査では、Web制作の現場におけるjQueryの使用率は67.9%
(※ReactやVueは10%以下)
このことからも、Web制作を仕事にするなら、jQueryを学んでおく価値は十分にあると言えます。
では、具体的な学習手順を解説していきます!
jQueryの学び方|初心者向けステップ解説
2STEPで学ぶ!
✅ STEP1:実際にコードを書いてみる(アウトプット)
✅ STEP2:本や動画で復習する(インプット)
jQueryの学習も、最初から完璧を目指さないことが大切です。
とりあえず触ってみて、「何ができるのか」を把握した後で、振り返りながら理解を深めていきましょう!
STEP1:手を動かして理解する!jQueryアウトプット練習
何をすればいいの?
ProgateでjQueryの基礎を学んだら、実際にWebサイトに動きを加えてみましょう。
まずは、静的なデザインカンプ(HTML&CSSだけのサイト)をアップデートするのがおすすめです。
具体的には、以下の2つに挑戦してみてください。
🔹 スライドショー(画像が自動で切り替わる)
🔹 アコーディオンメニュー(クリックで開閉するメニュー)
実際に動くサイトを作ることで、jQueryの理解が深まり、コーディングの楽しさを感じられるはずです!
STEP2:サンプルコードを使って理解を深めよう
実際にコードを書いたら、次は理論を学んで理解を深めるフェーズです。
おすすめの学習教材
💡 実案件でも役立つサンプルコードが豊富!
👉 jQueryの実践的なコードが満載なので、初心者でも参考にしやすい
ここまでで身についたスキルを整理しよう!
✅ jQueryの基本文法が理解できた
✅ スライドショーやアコーディオンメニューが実装できるようになった
✅ エラーを自分で調べて解決する力がついた
この時点で、Web制作の実案件に必要な最低限の動きは実装できるレベルになってますよ!
次に挑戦すべきスキルはこれ!
ここまでの学習を終えたら、次は「Webサイトをより実用的にする技術」を学びましょう!
👉 WordPress(Web制作の仕事で最も使われるCMS)
👉 JavaScript(jQueryの基礎を応用できる力)
特にWordPressは、Web制作を仕事にするなら必須スキルなので、このまま学習を進めていきましょう!
【WordPress独学】高単価案件に必要な必須スキル

そもそもWordPressってなに?
WordPress(ワードプレス)は、無料で誰でも簡単にブログやWebサイトを作成できるソフトウェア。
Web制作の現場では、WordPressを使った案件が常に募集されており、フリーランスや副業でも高単価案件が狙えるスキルです。
この時点で、あなたも「WordPressの名前は聞いたことがある」という状態かもしれませんが、Web制作の仕事でWordPressをどう活用するのか?を学ぶことは極めて重要です。
WordPressを学ぶならこの順番がベスト!
4STEPで学ぶ!
✅ STEP1:YouTubeで「WordPressとは?」を理解する
✅ STEP2:書籍でインプット&実践(静的サイトのWordPress化)
✅ STEP3:デザインカンプをWordPress化する
✅ STEP4:WordPressの高機能テーマ「Snow Monkey」に触れてみる
順番に解説していきます!
STEP1:まずは全体像をつかもう|YouTube動画で概要理解
まずは、WordPressの仕組みと制作の流れをざっくり理解しましょう。
🔹 おすすめ動画:「アキユキさんのWordPress解説」
🔹 学習時間の目安:1時間
この動画では、「WordPressでサイトを作るとはどういうことか?」をわかりやすく解説してくれています。
このSTEPでは、「WordPressとは?」を知ることが目的なので、完璧に理解しようとしなくてOKです。
STEP2:実際にWordPressを触って理解を深める
次に、WordPressの実際の作り方を本で学びながら、静的サイト(HTML&CSS)をWordPress化する練習をします。
🔹 おすすめ書籍:「世界一わかりやすいWordPress 導入とサイト制作の教科書」
🔹 学習時間の目安:1週間〜1ヶ月
1️⃣ Lesson1〜3を流し読みして、全体の流れを把握
2️⃣ Lesson4を読みながら、実際にブログ記事を書いてみる
3️⃣ Lesson5を読んで、テーマとプラグインの仕組みを理解する
4️⃣ Lesson7〜10を参考に、サンプルデータを使ってサイトを作る
5️⃣ Lesson12を読みながら、作ったサイトを本番環境に公開する
このSTEPを終えると、HTML&CSSで作ったサイトをWordPress化する基本の流れが理解できるようになります。
STEP3:デザインカンプを元に実践スキルを習得!
ここでは、実践的なスキルを磨くために、デザインカンプ(デザイン見本)をWordPress化していきます。
🔹 学習時間の目安:2週間〜1ヶ月
🔹 おすすめ教材:「しょーごさんのコーディング演習課題(上級編)」
この作業を通じて、実務レベルのWordPressスキルが身につきます!
STEP4:現場でもよく使われる高機能テーマ(Snow Monkey)に触れてみよう
ここまででWordPressの基本が理解できたら、実際の案件で使われることも多いSnow Monkey(スノーモンキー)というテーマに触れてみましょう。
Snow Monkeyとは?
✅ プロの現場でも使われる高機能な国産テーマ
✅ コーディングなしで、高品質なWebサイトを作れる
✅ クライアント向けの管理がしやすいので、案件でも使われる
✅️ 無料でも試せる
🔹 学習時間の目安:3日〜1週間
1️⃣ Snow Monkeyの無料版をダウンロードして試す
2️⃣ 基本的な使い方をYouTubeで学ぶ
3️⃣ 実際に1ページ作ってみる
Snow Monkeyを使いこなせると、エンドクライアント向けのサイトを短時間で作成できるため、案件の幅が一気に広がります!
👉️Snow Monkeyのダウンロードはこちらから!
ここまでで学んだことを一度まとめよう
✅ WordPressの基本的な仕組みが理解できた
✅ 静的サイトをWordPress化できるようになった
✅ プラグインを活用して機能を追加できるようになった
✅ デザインカンプをWordPressで実装できるようになった
✅ Snow Monkeyを活用して効率的にサイトを作れるようになった
この時点で、もうすでにWordPress案件(20万〜30万円)に応募できるスキルが身についています!
スキルを次のレベルへ!応用編に進もう
ここまで学習したら、次はさらにスキルアップして単価の高い案件に挑戦しましょう!
👉 「カスタムフィールド」「カスタム投稿」「カスタムタクソノミー」の理解(WordPressのカスタム3兄弟)
👉 Shopify(ECサイト構築)の学習
特に、カスタム3兄弟をマスターすると、企業サイトやメディアサイトの構築もできるようになり、単価30万円以上の案件が狙えるようになります!
案件が来る人はここが違う!ポートフォリオ設計術

いよいよ、学習の締めくくりとしてポートフォリオを作成していきましょう!
「まだ自信がない…」という方は、しょーごさんの演習課題などでコーディング力を鍛えてもOKですが、自信が持てるまで待つのは時間がもったいないです。
実際のところ、ポートフォリオ制作は「自分の技術を可視化する作業」でもあるため、作りながら自信をつけるのがベストな方法です。
とはいえイメージが湧かないかもしれないので、ここから解説していきますね。
そもそもポートフォリオとは何を伝える場所?
👉 「お客さまが、あなたにWeb制作を依頼すべきかを判断するためのサイト」
これが実は、多くの初心者の方々にあんまり理解されていない事実なんです。
よくある失敗例としてあるのが「自己紹介で終わってしまうポートフォリオ」。
大切なのは「なぜ、あなたを選ぶべきなのか?」を伝えること。
だからこそ、「戦略的な構成」が必要になります。
作り始める前に確認すべき6つの準備
ポートフォリオを作る前に、まずは以下の6つのポイントを整理しましょう。
1️⃣ ターゲットは誰か?(制作会社?フリーのデザイナー?ディレクター?)
2️⃣ どんな印象を持たせたいか?(真面目?親しみやすい?洗練された?)
3️⃣ どんな強みを伝えるか?(コーディングの正確さ?納期の速さ?)
4️⃣ どんな順番・構成で見せるか?(「結論 → 根拠 → 信頼 → 安心」が基本)
5️⃣ どんな言葉で伝えるか?(端的で分かりやすい文章を意識)
6️⃣ どんなデザインにするか?(メインカラーやフォントの選定)
これらを明確にすることで、「適当に作るポートフォリオ」ではなく「案件獲得につながるポートフォリオ」になります。
構成に迷ったらこれ!“事業サイト型”で信頼を勝ち取ろう
「でも、具体的にどんな構成にすればいいのか分からない…」
そんな方は、僕が執筆・制作した「案件獲得につながるポートフォリオとは?“事業サイト型”の作り方【購入者限定特典:事業型ポートフォリオのワイヤーフレーム】」を活用してください。
🎯 「ワイヤーフレームを自分で作るのが難しい…」
🎯 「戦略的なポートフォリオをサクッと完成させたい!」
という方に、おすすめです!
記事の閲覧・購入はこちらをクリック👆️
「文章苦手…」でも大丈夫!キャッチコピーの作り方
ワイヤーフレームが完成したら、次はキャッチコピーや説明文を作っていきます。
👉 【SEO対策WEBライティング】の基本編はこちら
ちなみに、文章力は毎日書くことで鍛えられます。
僕がブログ運営やX(Twitter)での発信をおすすめするのはこのためなんです。
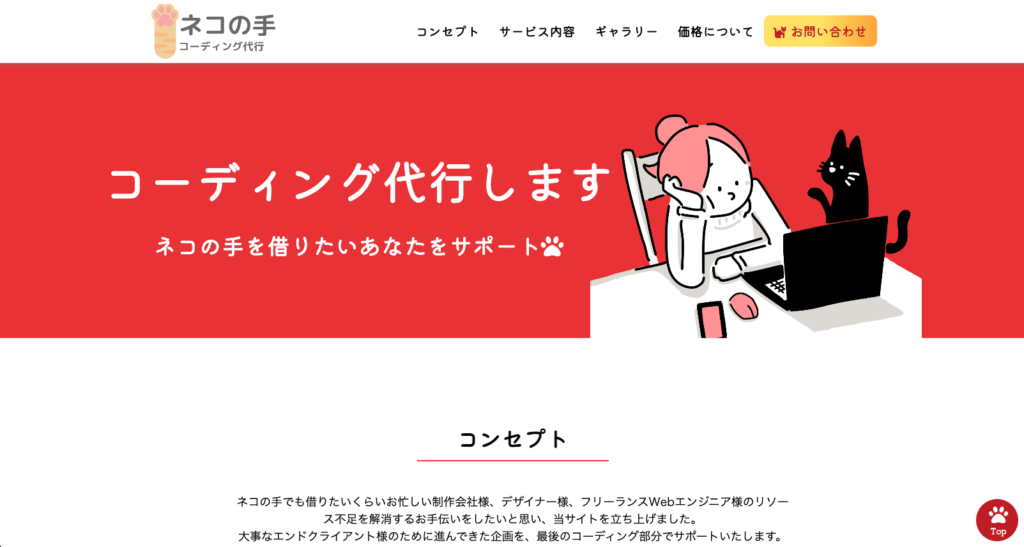
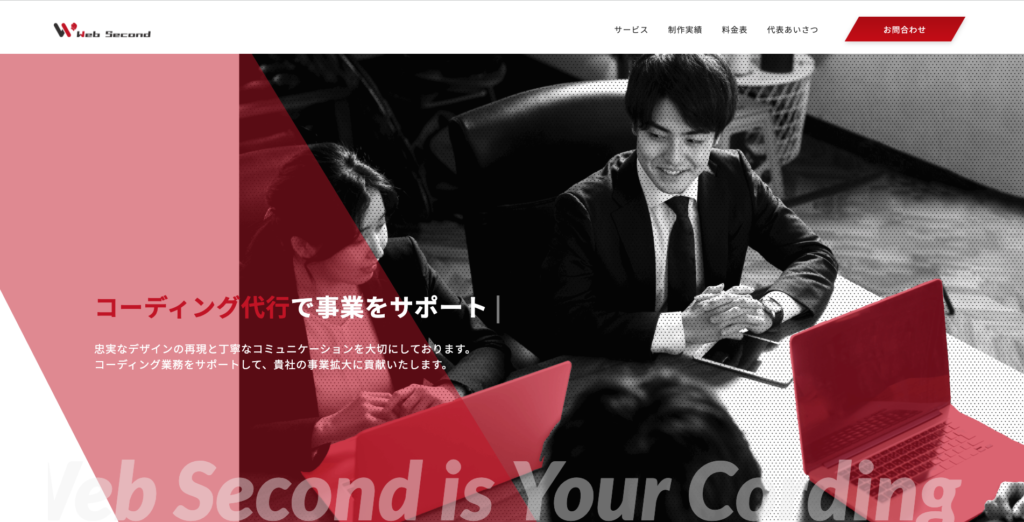
デザインが不安なら“参考サイト”を徹底的に使おう
デザインはとても重要ですが、デザインの勉強をしていない人が「独自のセンス」で考えるのは危険。だいたい安っぽくなってポートフォリオが台無しになります。
以下のようなギャラリーサイトで自分好みのデザインを探すのもありですし、デザインに強いフリーランスやデザイナーさんに外注するのも賢い選択です。
公開準備完了!おすすめのサーバー3選
ポートフォリオを作ったら、最後にサーバーにアップロードしましょう。
- エックスサーバー
安定性と実績重視ならこれ。迷ったらまず選んで間違いなし。キャンペーン豊富で結果的にお得に使えます。
【高速・安定】【無料ドメイン&移行サポート】【新機能充実】 - ConoHa WING
最新技術や高速性能を求めるならこちら。ブログ運営にも最適で、SEOも有利。セット特典でドメイン丸ごとお任せできます。
【国内最速】【AI記事作成支援】【初心者でも簡単】 - ロリポップ!
コストパフォーマンス最優先ならロリポ。一番安いプランでもWordPressが使え、気軽に挑戦できます。徐々にサイトを育てたい人にピッタリ。
【とにかく安い】【操作がわかりやすい】【長期契約でさらにお得】
エックスサーバーは、利用者が多く情報も豊富なので、初心者でも安心です。
定期的に無料キャンペーンもあるので、このタイミングで契約しておくのがおすすめ!
戦略的に作るポートフォリオで案件獲得を現実に!
このロードマップを最後まで実践したあなたなら、もう案件獲得レベルです!
しっかりとポートフォリオを作り、営業を始めていきましょう! 🚀
【営業スタート】学んだスキルを収益化する段階へ

ここまで学習を進めてきたあなたは、すでに「仕事を受けられる状態」になっています!
次のステップは、Web制作スキルを活かして「仕事を獲得する」こと。
しかし、多くの人がここで壁にぶつかります。
💡 「営業って何をすればいいの?」
💡 「どこで仕事を探せばいいの?」
💡 「最初の案件がなかなか取れない…」
こうした悩みを抱えたまま、営業を後回しにしてしまう人が多いのですが、それでは何も変わりません。
今こそ、勇気を出して一歩踏み出しましょう!
営業に進む前に、コーディング力をさらに高めたい方へ
もし、まだ「自分のスキルに自信がない…」と感じているなら、以下の方法でコーディング力を鍛えるのもおすすめです。
✅ しょーごさんの演習課題をすべてクリアする
✅ 「CodeUps」を活用して、制作会社とのやり取りを疑似体験
✅ CSS設計・BEM設計・gulp環境での実装を学び、より実践的なスキルを磨く
いずれにしても、完璧を求めすぎて営業を先延ばしにするのはNG!
「今のスキルでできること」をしっかり伝え、まずは営業を始めてみることが大切です。
営業のやり方がまるごとわかる!完全ロードマップ

いざ営業に踏み出そうにも「どこで、どうやって営業すればいいの?」って思いますよね。
これを徹底的に解説したのが、『案件獲得ロードマップ 2.0』。
このロードマップは、僕がフリーランスとして案件を獲得してきたすべての営業手法を5本の記事に余す所なくまとめたもの。
これを読めば、どんな営業をすればいいのかが全てわかります!
単発で終わらせない!リピート&紹介を生む営業術

このように感じた方のために、僕が「営業の本質」と「信頼される営業術」を5本の動画(合計3時間半)で徹底解説しました。
🎯 「売れる人」と「売れない人」の決定的な違い
🎯 「紹介 & リピートを生み出す営業戦略」
🎯 「自分の市場価値を高め、単価を上げる方法」
この動画を見ることで、「なんとなく営業してみる」から「信頼されるために営業する」へと確実にマインドが変わり、それこそが長期的に安定して稼げる力の基盤になります。
動画で営業ノウハウを学びたい方は、ぜひこちらの講座で学んでください!
講座の閲覧・購入はこちらをクリック👆️
自信を持って営業に踏み出せるか確認しよう
学ぶだけでは、収入は増えません。
このロードマップを最後まで実践したあなたなら、もう営業を始められる状態です!
まずは最初の一歩を踏み出し、実績を積み上げていきましょう! 🚀
【最終まとめ】成功の鍵は“継続”と“行動”だけ!

ということで、以上がWeb制作 完全独学ロードマップでした。
2020年2月11日、何の知識もスキルもない状態から独学をスタートし、緊急事態宣言中の引きこもり時期も、本業再開後も、ひたすら学び続けた1,000時間。
その経験をブログに書き、ツイートし続けた結果、今では営業をしなくてもWeb制作で安定した収入を得られるようになりました。
でも、特別な才能があったわけではありません。
💡 30歳・高卒・完全未経験の僕でも、Web制作で稼げるようになった。
💡 そして、それは誰にでも真似できる方法である。
💡 正しい努力を続ければ、誰かの役に立てるようになる。
だからこそ、今この記事を読んでいるあなたに伝えたい。
✅ 「もう遅いかもしれない…」と思っているなら、今日が人生で一番若い日。
✅ 「本当にできるのか…?」と不安なら、まずは小さな一歩を踏み出せばいい。
✅ 「迷っている時間がもったいない」と思うなら、1分1秒を未来のために使おう。
これまでの後悔や不安は、今日からの行動で塗り替えられます。
このロードマップを最後までやりきったあなたなら、もう大丈夫。
もう十分に準備万端。
あなたの挑戦を、僕は心から応援しています!🚀
この記事が独学をがんばる皆さんのお役に立てたらうれしいです。




















































この記事の概要を音声で聞きたい方はこちら