Webデザイナーなら誰もがこんな経験をしたことがあると思います。

クライアントの要望を受けて作った力作を提案したら「なんか違う」と言われた…
こうした状況に陥ると、多くの場合はデザインの修正地獄にまっしぐら。
明確な答えのない暗闇を彷徨う日々が待っています。
では、どうすればそんな地獄を回避できるのか?
答えはただ一つ。
「クライアントとのコミュニケーションを円滑に進める術」=「デザインの言語化」を身につけるです。
本記事の目次
『デザインの言語化』とは
お互いのイメージを具体的に共有する。
認識の違いを防ぐためにとても大切なことですが、同時に一番難しいことでもありますよね。
クライアントの要望を確認しても、「普通」とか「シンプル」などといった抽象的な表現だけでは認識の違いを明確に確認することはできません。
同じ言葉でも、あなたとクライアントでイメージするものが全然違うことだってあり得るからです。
だからこそ、できるだけ具体的な表現で「クライアントの要望」や「コンセプト」や「デザインの意図」を確認・提案・表現しなくちゃいけないんです。
そうした努力の先にこそ、良いデザイン=相手に受け取ってもらえるデザインを目指せる道が見えてくるというもの。
で、ここからがこの記事の本題なんですが、とはいえ言語化って超難しそうですよね?
「自分にはそんなにボキャブラリーがないし…」なんて声も聞こえてきそうです。(昔の僕もよく言ってました)
そこで読んでほしい本がこちら????
20年以上プロのデザイナーとして活躍なさっているこげちゃ丸さん(@onigiriEdesign)の著書で、フリーランス・副業向けのメディアWorkship MAGAZINEに連載していた記事を加筆修正した一冊。
著者が20年以上のデザイナー人生の中で経験したことを交えながら、とても分かりやすくデザインの言語化に必要なコツを解説してくれています。
デザイナーやディレクターなど、クライアントとの意思疎通に苦労した経験のある方なら冒頭から「あるある!」と頷けずけることだらけなので3時間もあれば読めてしまうと思いますが、読み終わったあとには確かに多くの学びを得られていることでしょう。
今回はそんな一冊を読み、うなずきすぎて首を痛めた僕が、各章ごと印象的だったポイントを解説。
この記事をきっかけに、ひとりでも多くのデザイナーさんにこの本を読んでもらうことで、世の中に「良いデザイン」が増えることを願っています。
目次の紹介
僕があれこれ語る前に、目次を知るだけでも一気に読みたくなると思うので、先に本書の目次を紹介しておきますね。
- コンセプトを言語化する
- 言語化の第一歩はコンセプトの提案から
- 説得力のあるコンセプトの作り方
- 失敗しないペルソナ設定の方法
- 聞く人を飽きさせないプレゼン資料のコツ
- 業種で意味が変わる「テーマ」と「コンセプト」
- 【コラム】「ターゲットはオレです!」と豪語していた黒歴史
- デザインの意図を伝える
- 「どうしてこのレイアウトにしたのか?」と聞かれたら
- 主観的な意見に説得力をもたせる
- 「色」の言語化に必要なことは1つだけ
- メタファーという武器を使いこなそう
- 「本を読む」以外に言語化能力を高める方法
- 「デザイン」と「アート」から考える言語化の大切さ
- 【コラム】言語化は、絵が描けない人の言いわけ?
- クライアントの要望をくみとる
- シンプルなデザインにしてください」と言われたら
- 「悪くないけど、違う案も見たい」どう対応する?
- 修正地獄から抜け出す会話術
- クライアントに意識してほしいデザイン発注のコツ
- 【コラム】捨て案でデザイン決定してしまい、怒鳴られた夜に
- チームでのしごとを円滑に進める
- 愛ある”ダメ”出し方
- デザインの方向性で意見が割れてしまったら?
- 役員相手のプレゼンは、全員を味方につける
- 【コラム】「論破した場面、痛快でした」と言われて、ハッとしたとき
- いいデザインって何だろう?
- 【コラム】デザイナーはいつまでたっても1年生
どうですか?
知りたいことはありましたか?
ひとつでも興味のある項目があれば、このあとの僕の解説なんて読まなくていいので今すぐに本書を読んでみてください。
ちなみに、Kindle版の方が安いのでおすすめです。
1 コンセプトを言葉にする

この章ではいきなりデザインの言語化の本質に触れていますが、その中でも特に大切だと思ったのは「コンセプトの伝え方」のポイント3つ。
- クライアントの思いを読み解く
- このデザインにした理由を言葉で説明できるように
- 相手の言葉を使って伝える
そもそもコンセプトって、デザインを作っていく上で最初に決めるべきものですよね。
デザインに悩んだときに立ち返るべきものであり、正しい方向を示してくれる羅針盤ですから、ここが定まっていないとその後の仕事がブレちゃうわけです。
そこで、一番最初に興味を持つべきことが「クライアントの思い」。
依頼内容をもとにデザイナーがイメージしたコンセプトなら、当然そこに明確な理由が存在するでしょう。
しかし、そのデザイナーの意図がクライアントの思いを無視していたら、それは良いコンセプトとは言えませんよね。
ここまで読んでくれたあなたは「そんなの当たり前じゃん」と思っているかもしれませんが、意外なことに何年デザイナーをやっていても毎回必ずクライアントの思いを100%汲み取りきれているとはかぎらないんです。
ボキャブラリーや理解力は人それぞれですから、初回の打ち合わせで「分かり合えた」と思っていても、いざコンセプトを提案したら微妙に認識がズレていたなんてことは珍しくありません。
僕もむかし、3年以上のお付き合いがあるクライアントからホームページのリニューアルをご依頼いただいたときに、あれこれご意向を確認した上で提案したデザインに大きなダメ出しを喰らったことがありました。
結果的には僕が最初に提案していたデザインに微修正を加えて納品となりましたが、あのときダメ出しを喰らってしまったのはデザインのせいというよりも、僕の説明不足のせいだったんです。
この本でも語られていることですが、デザインコンセプトとはデザイナーの考えを言語化したものであると同時に、クライアント側が「自分の思いがデザイナーに伝わったのか?を確認するためのもの」でもあります。
したがって、コンセプトはクライアントが理解しやすい言葉で伝えなくてもいけないんです。
言葉だけで伝えるのが難しければ、コンセプトのキーワードやキャッチコピーを引用したイメージボードを作るのもありでしょう。(メインカラーなど、色の選定理由の説明については別のポイントがあるので、この次の章で解説しますね)
また、このときに意識すべきなのは「クライアントが使った言葉を使うこと」。
これは企業の顧客対応でも重視されることですが、相手が使った言葉を他の単語に言い換えたり、やたらと専門用語を使うのは印象を悪くするだけ。
自分が相手の意図をしっかりと理解していることを伝え、安心・納得してもらうためには、相手が使った言葉をそのまま使うということも忘れないようにしましょう。
2 デザインの意図を伝える

この章では、クライアントにデザインの意図を伝えるために大切な「主観的な意見に説得力を持たせる方法」や「本を読む以外に言語化能力を高める方法」などを解説していますが、ここではひとつ前の章でお約束したとおり「色の言語化に必要なこと」についてご紹介。
そもそも「デザインを言語化する」というのは、論理的に語ることだと思われるでしょう。
しかし、時には感性で語るべきときもあるんです。
その代表格が、好き嫌いで判断されがちな「色」。
言い換えれば、コンセプトなどと違って「色」はクライアント側でも判断軸を持ちやすいものですから、十分な説明ができないと「好き嫌い」で判断されてしまって、なかなかデザインコンセプトが定まらないという事態に陥ってしまうわけです。
だからこそ、デザイナーは「なぜこの色なんですか?」という問いに対してプロ目線の明確な説明ができなくてはいけなせん。
そんなときのために知っておいてほしいポイントが3つ。
- 色にまつわる知識を深める
- 知識をもとにその色を選んだ理由を説得力ある言葉で伝える
- 困ったら先人の言葉を借りる
「赤は情熱・青は冷静」などといったイメージだけでなく、赤の種類やそれぞれの名前の由来などを知ることで、いざという時の説得力が増すというわけです。
たとえば、以下のようなサイトを参考にしてみるといいでしょう。
そうして集めた専門知識を「さりげなく使う」のが効果的です。
また、小説や映画のセリフ・CMや広告のキャッチコピー・花言葉など、伝えたいイメージを強烈に連想させられる文章があれば、それ引用するのもひとつの手。
言葉で伝えたいけど、なかなかいい表現が思いつかない。
そんなときは、すでに存在する名文に頼りましょう。
本書では夏目漱石の『虞美人草』の一節を引用した事例が紹介されていますが、そのように使いたい色が表現する世界観を演出できるものは何でも使えるんです。
デザインとは無関係に思えることでも意外なタイミングで役に立ったりするので、日頃から貪欲にインプットを増やしておいて損はないということですね。
3 クライアントの要望をくみとる

この章では「シンプルなデザインにしてくださいと言われたときの対応策」や「悪くないけど違う案も見たいと言われたときの対応方法」などについて解説されていますが、その中でも読んでほしいのは「修正地獄から抜け出す会話術」。
多くのデザイナーが一番つらいと感じる「修正地獄」ですから、そこから抜け出せる術があるなら早く知りたいですよね。
特に最近はチャットやメールだけのやり取りで仕事を進めることも珍しくありませんから、尚さらそんな会話術は重要です。
で、ここでもポイントは3つ。
- 選択形式で質問
- 逆提案のタイミングを逃さない
- 捨て案は提案しない
提案したデザインに対して、たとえば「メインコピーをもっと大きくしてください」という簡潔な修正依頼が来たとします。
そのときに、相手の意図が不明瞭な状態で修正してしまうのは絶対に危険。
と同時に、忙しそうな相手をチャットで質問攻めにするのも避けたいですし、そもそもクライアントは「なんとなく文字を大きくしてほしい」と思いつつ、その理由をうまく言語化できていません。
ということは、できるだけ少ないやり取りでクライアントとの意図を確認しなくてはいけません。
質の高い答えを引き出せるのは、質の高い質問だけです。
ということで、相手が答えやすい聞き方をしてあげましょう。

メインコピーをもっと大きくとのことですが、A様の意図に近いのは、以下のいずれかにありますか?
1.「最安」を強調して価格メリットを重視するユーザーに訴求したい
2.魅力的なサービスを低価格で利用できることを強調したい
このときに、選択肢の方向性を大きく変えておくことがポイント。
「『最安』を大きくしますか?それとも『充実のサポート』を大きくしますか?」などと同じ方向性の選択肢を提示してしまうと、それこそ修正地獄にまっしぐら。
ここで聞きたいことは「デザインの方向性」ですから、相手の真意を引き出せれば大成功です。
また、最初の修正依頼が来たときこそが「自分のアイディアを盛り込んだデザインを提案すべき最大のチャンス」。
先ほどの質問に対してクライアントが「『最安』を大きくしてください」と返答してくれたとして、ただそのとおりのデザインを返してしまうのは50/50のギャンブルです。
「やっぱり他にもなにか案はありませんか?」などと言われたら、そこから修正地獄の幕開け。
だからこそ、指示通りに修正したA案と自分のアイディアを盛り込んだB案を提示すべきなんです。
クライアントにとっても、自分の意図を汲み取ったアイディアが提案されればうれしいでしょう。
ちなみに、このときにB案が却下されたとしても無駄ではありません。
それはつまり「クライアントがA案に自身を持てた」ということですから、それには大きな価値があります。
一方で、わざとダサいデザイン(捨て案)を提示するのは逆効果。
クライアントが自身を持って採用できるように、常に明確な意図を持って説明できるデザイン案を提示していきましょう。
4 チームでの仕事を円滑に進める

この章では、「デザインの方向性で意見が割れたとき」や「企業の役員相手にプレゼンするとき」などについて解説されいますが、ここでは特に「愛ある”ダメ”の出し方」を読んでほしい。
チームで制作していると、相手に”ダメ”を出さなくてはいけないこともあります。
特にデザインについてダメ出しするときは緊張するものです。
なんせデザイナーはこだわりをもって仕事をしているので、伝え方を間違えれば相手のプライドを傷つけてしまい今後の関係性にも大きなヒビが入ってしまうかもしれません。
そんなときに大切にすべきなのが、相手のこだわりポイントを理解すること。
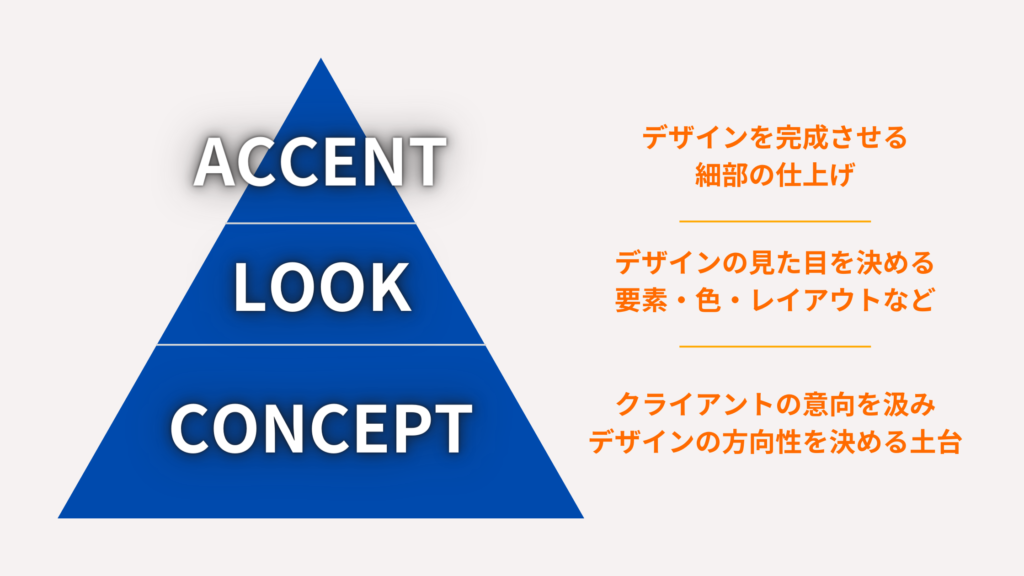
本書では、3つのレイヤーに分けてアドバイスの仕方を変える方法を提案しています。

下からそれぞれ見ていきましょう。
CONCEPT
ここがズレていては何もできませんよね。
とはいえ、頭ごなしに全否定するのは論外。
「これもありだけど、どんな工夫をしたの?」などと、相手のこだわりポイントを教えてもらうことからはじめましょう。
その上で、クライアントの行こうとズレてるポイントがあれば、その理由を質問します。
このときに、相手がクライアント目線で語る場合はしっかりと耳を語るべきです。
クライアントが気づいていない新しい視点がそこにあるかもしれないからです。
逆に主観的な意見に終止している場合は、「まずはクライアントの意向に沿ったものを作って、その上でプラスαを提案してみよう。プラスαだけを提案してしまうと、共感してもらえない独りよがりなデザインになっちゃうよ」などと諭してあげなくてはいけませんね。
LOOK
色やレイアウトなどに関する部分ですが、ここで大切なことがひとつ。
「LOOKに正解はないが、セオリーはある」ということ。
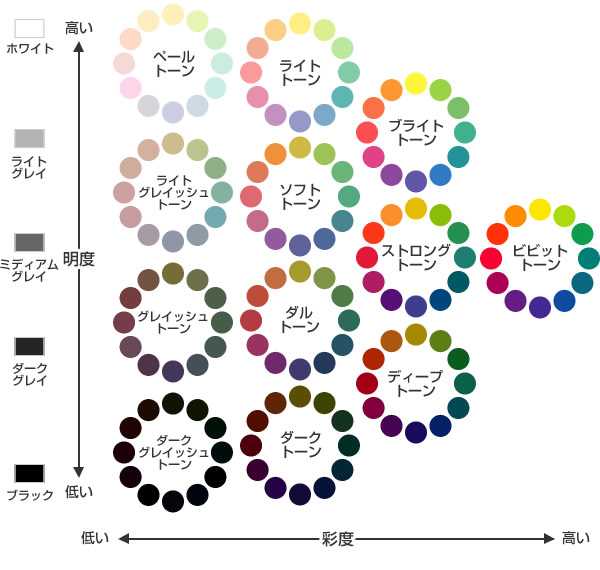
2章の説明でも解説した「色」でたとえると、デザインを構成する「配色」にはセオリーがあります。
たとえば「トーン配色」。
色相が大きく異なる複数の色も、彩度を揃えるだけで調和が取れるものです。
こうした知識を伝える際にポイントとなるのが、いきなり答えを示さないということ。
一歩間違えると相手のデザインを全否定していると捉えられかねません。
「色んな色を使っているのはいいけど、クライアントが求めている『落ち着いた印象』は表現できてないから、色の彩度を低めに合わせてトーンを揃えてみようか?何色か足して全体のバランスを取ってみて」などと、大きな方向性を示しながら相手が試行錯誤できる余地を残す伝え方をしましょう。
1から10まで伝えていては単なる作業指示になってしまい、相手のやる気を下げる一方ですしね。
ACCENT
ここは変更してもデザインの質が変わらない部分。
ラーメンでいうところのトッピングみたいなものなので、よっぽど奇抜でないかぎり全体への影響は少ないということです。
そこで、ここにはあまり口を出さないのも大切だったりします。
むしろ、相手の提案を積極的に採用することで自信を深めさせ、成長を促すこともできますしね。
ついつい細かいところを突きたくなる気持ちは僕もよーくわかりますが、たとえそれが正論でも1から10まですべてにダメ出しをされていてはモチベーションが上がらないということも肝に銘じておきましょう。
さいごに

ということで今回は、最近読んでとっても共感した本『デザインの言語化』をご紹介しました。
本の中では、今回ご紹介した以外にも目次でご覧頂いたように様々なケースでの言語化のコツを学べますので、より深く学びたい方はぜひぜひ本書を手に取ってみてください。
それでは最後に、本書で語られている「良いデザイン」を作るために必要な3つの心構えを紹介して、この記事を締めくくりたいと思います。
これまでに解説してきたとおり「相手の要望に耳を傾け、目的を理解する」とか「その目的に沿ってデザインする」などといったことは当然大切なことですが、「良いデザイン」を生み出すためにはそれらに加えて以下の3つを常に意識する必要があります。
- プロ意識を持つ
- スキルの幅を広げる探究心を忘れない
- 相手の期待を超える
メンターをやっていると、駆け出しデザイナーさんのポートフォリオやクラウドソーシングでの営業文を拝見する機会がよくありますが、大抵の場合は「初心者なので〜」とか「独学3ヶ月でこんなことができるようになりました」などといった初心者アピールに出くわします。
しかし、そんなことをやってる時点で絶対アウト。
デザインで誰かの役に立ちたいと思った瞬間から、その道のプロでないとダメなんです。
また、自分はデザイナーだからとデザインツールの使い方やデザインセオリーだけを学んでいては機会損失につながります。
動画編集やカメラ撮影、WebライティングやWebマーケティングなどなど、デザインと関連付けられるスキルからで構わないので、クライアントのさらなる満足に繋げられそうなことを常に考え、積極的に学んでいくことも大切ですね。
そして最後に、これがいちばん大切なことですが、どんな仕事も常に相手の期待を超えることに専念しましょう。
プロ意識を持ち、スキルの幅を広げるのは、このためです。
「クライアントの思いを汲み取る」が決してクライアントのイエスマンになることではないように、「相手が受け取れるデザイン」とは決して相手に迎合することではありません。
相手の要望を汲み取り、自分なりに解釈し、期待を超えるアイディアをに昇華させる。
これこそが、良いデザインを生み出すために欠かせないステップです。
クライアントはデザイナーから驚くようなデザインが届くことを期待しているものですが、ある日突然、素晴らしいアイディアが降ってくることはありません。
アイディアは、それまでに自分が見聞きしたり、体験したことからしか生まれないからです。
だからこそ、相手の期待を超えられる力を養うために、いついかなる時もプロ意識を持ち、表現の幅を広げる探究心を持ち続けることが大切なんです。
すべては「良いデザイン」=「相手に受け取ってもらえるデザイン」を生み出すために。






























「デザインはお任せで」と言われたけど、どう考えればいいんだろう…