完全無料のコミュニティとして運営している独学応援サロンですが、無料だからといって何の企画もなければメンバー同士の接点を増やせないよなぁということではじめてみたデザインとコーディングのコンテスト企画。
毎月一回ずつ実施することで、駆け出しのみなさんに「制作例」と呼べるものを増やしてもらい、営業をはじめるときの武器を蓄えてもらえたらと思っていますが、今回は記念すべき第1回コーディングコンテストのエントリー作品をご紹介します。
まずは今回のお題から確認していきましょう。
今回のお題

今回のお題は第2回デザインコンテストで見事優秀賞を獲得したAyakaさんの作品。
詳しくはデザインコンテストの記事をご覧いただければと思いますが、暑い夏を優雅に過ごせそうなとても素敵なデザインですよね。
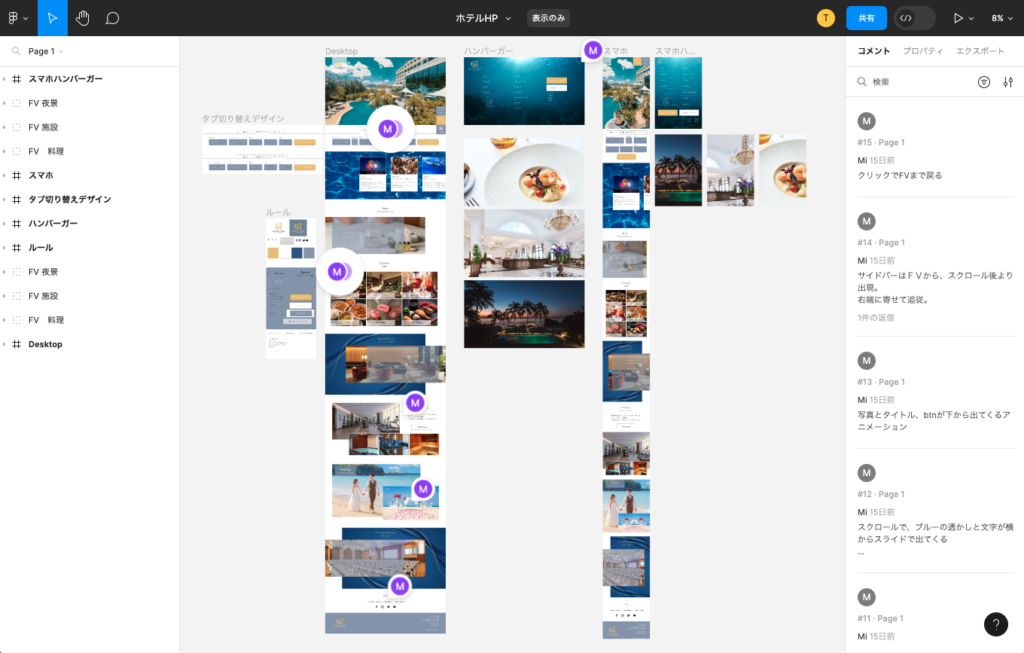
コーディング指示はFigmaにて行っていただきましたが、実際にコーディングしてくれた今回のチャレンジャーのみなさんにとってその指示内容はいかがだったでしょうか?
「〇〇などといった指示があると、もっと分かりやすかったかも」とか「ここは〇〇などのような具体的な指示がほしい」などといった形で優しく前向きなご意見いただけると、デザイナーさんも今後の参考になると思います。

審査方法
肝心の審査方法ですが、こちらは「サロンメンバー達による一般審査の点数」「サロン主である僕による5段階評価」を足したその合計点を競っていただきます。
まず、メンバーたちによる一般審査は、ひとり1ポイントとして換算。
その際の選ぶ基準はなんでもOK。
- 自分もこんなサイトを作れるようになりたい!
- この動きをこんなにシンプルなコードで実装してるがすごい!
- このコーダーさんと仕事がしたい!
などなど色んな理由が考えられますが、とにかくどんな理由であっても1点は1点として加算します。
また、僕の方はコーディングにおいて大切な要素として下記の5つを審査させていただき、5点満点で採点します。
- セマンティックな構造
- 適切なHTML要素を使用して、コンテンツのセマンティクス(意味論)を正確に表現できているか?を審査します。アクセシビリティやSEOの観点から、適切な要素を使用に注目します。
- デザインの再現度
- デザインをカンプにどれだけ忠実に再現できているか?を審査します。ピクセルパーフェクトであればあるほど評価は高まりますが、同時に書き出した画像の画質やブラウザごとの差にも注目します。
- レスポンシブ対応
- スマホやタブレットでの表示を審査します。シンプルに、画面サイズが変わってもコンテンツが適切に表示されていて使いやすいレイアウトになっているか?に注目します。
- パフォーマンス
- 効率的で高速な読み込みが実現できているか?を審査します。適切なコード圧縮、キャッシュの活用、最適な画像フォーマットの選択など、パフォーマンスに関する最良の実践を適用しているかに注目します。
- アクセシビリティ
- あらゆる層のユーザーに対して親切な作りになっているか?を審査します。適切な構造と要素の使用、適切なalt属性の設定、キーボード操作によるナビゲーションのサポートなど、どの程度アクセシビリティのガイドラインに準拠できているのかに注目します。
また、優秀賞とは別に今回のデザインを作ったデザイナーが主観で選んだ「担当デザイナーのお気に入りで賞」も別でご用意する予定です。
以上を踏まえて、チャレンジャーのみなさんにはしのぎを削りあっていただきました!
エントリー作品
ということで今回のエントリー作品をご紹介したいのですが、ここで残念なお知らせです。
なんと今回はエントリーの締め切り直前に2名の棄権があり、最終的にエントリーできたのは1名のみでした…(エントリーしてくださったSharlさんには前回以上に感謝が尽きません)
これは今後の課題ですが、今回の開催時期が夏休みのスタートと被っており、お子様のいるご家庭ではいつもよりも制作時間が短くなってしまう傾向にあったようです。
そのため、そもそものエントリー予定数が前回よりも少なかったのですが、それに加えて個々のトラブルが重なってしまい、最終的なエントリー数が1名のみとなってしまいました。
企画を運営する側として対策が不十分でしたので、今後の開催予定含め、企画そのものを考え直させていただきます。
また、今回は完成度を比較することができなくなりましたので、審査は行わず、Ayakaさんのデザインが実際にブラウザ上ではどのように表現されるのかをご覧いただくことになります。
今回エントリーしてくださったSharlさんは、前回に引き続き確かなコーディング力でデザインを再現してくれています。
デザイナーのみなさんはぜひSharlさんのコーディング力を隅々までチェックしてあげてください。
頼れるコーダーがいるというのは、Web制作に関わる上でとっても大切なことですからね。
1️⃣Sharlさん