完全無料のコミュニティとして運営している独学応援サロンですが、無料だからといって何の企画もなければメンバー同士の接点を増やせないよなぁということではじめてみたデザインとコーディングのコンテスト企画。
毎月一回ずつ実施することで、駆け出しのみなさんに「制作例」と呼べるものを増やしてもらい、営業をはじめるときの武器を蓄えてもらえたらと思っていますが、今回は記念すべき第1回コーディングコンテストの結果を発表します。
まずは今回のお題から確認していきましょう。
本記事の目次
今回のお題

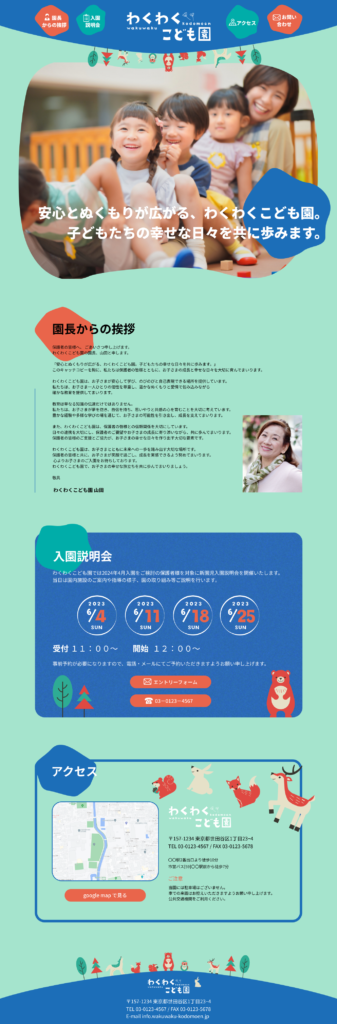
今回のお題は第1回デザインコンテストで見事優秀賞を獲得したikueさんの作品。
やっぱり、何度見ても子どもたちの楽しそうな笑い声が聞こえてきそうで楽しいですね。
幼稚園の入園説明会要のLPという課題で対してデザインしてくれたこちらの作品を、実際にコーディングしていただき、サーバーにアップするまでをコーディングコンテストのエントリー条件としました。
ちなみに、チャレンジャーのみなさんにはikueさんが用意してくれた詳細なデータを渡しておりますが、それを見ながら作ればほぼデザイン通りに作れるくらい丁寧なコーディング指示がなされております。

審査方法
肝心の審査方法ですが、こちらは「サロンメンバー達による一般審査の点数」「サロン主である僕による5段階評価」を足したその合計点を競っていただきます。
まず、メンバーたちによる一般審査はひとり1ポイントとして換算。
その際の選ぶ基準はなんでもOK。
- 自分もこんなサイトを作れるようになりたい!
- この動きをこんなにシンプルなコードで実装してるがすごい!
- このコーダーさんと仕事がしたい!
などなど色んな理由が考えられますが、とにかくどんな理由であっても1点は1点として加算します。
また、僕の方はコーディングにおいて大切な要素として下記の5つを審査させていただき、5点満点で採点します。
- セマンティックな構造
- 適切なHTML要素を使用して、コンテンツのセマンティクス(意味論)を正確に表現できているか?を審査します。アクセシビリティやSEOの観点から、適切な要素を使用に注目します。
- デザインの再現度
- デザインをカンプにどれだけ忠実に再現できているか?を審査します。ピクセルパーフェクトであればあるほど評価は高まりますが、同時に書き出した画像の画質やブラウザごとの差にも注目します。
- レスポンシブ対応
- スマホやタブレットでの表示を審査します。シンプルに、画面サイズが変わってもコンテンツが適切に表示されていて使いやすいレイアウトになっているか?に注目します。
- パフォーマンス
- 効率的で高速な読み込みが実現できているか?を審査します。適切なコード圧縮、キャッシュの活用、最適な画像フォーマットの選択など、パフォーマンスに関する最良の実践を適用しているかに注目します。
- アクセシビリティ
- あらゆる層のユーザーに対して親切な作りになっているか?を審査します。適切な構造と要素の使用、適切なalt属性の設定、キーボード操作によるナビゲーションのサポートなど、どの程度アクセシビリティのガイドラインに準拠できているのかに注目します。
なお、上記の審査項目の内、④と⑤についてはGoogleのPageSpeed Insightsでの分析結果を参考にしています。
また、優秀賞とは別に、特別賞として今回のデザインを作ったデザイナーが主観で選んだ「担当デザイナーのお気に入りで賞」もご用意していますので、エントリーしたみなさんはこちらも楽しみにしていただければと思います。
それでは、今回のエントリー作品をそれぞれ見ていきましょう。
エントリー作品
審査コメント
Sharlさんの基本的なコーディング力の確かさは、審査したみんなが感じ取れたと思います。
Codestep中級程度の初心者だとのことでしたが、このレベルのコーディングを期限内にやりきれる実力があれば、コーダーを名乗れる日も近そうですね。
創造力も豊かで、色んなアレンジを加えてくださっているところも印象的でした。
実案件で勝手に実装したら叱られるところですが笑、今回はそんな縛りも明言していませんでしたし、僕もなるほどなぁと納得できるものばかりだったので、むしろ評価しています。


一方で、僕が気になったのは「画像の書き出しの粗さ」と「レスポンシブでの表示崩れ」。
「画像の書き出しの粗さ」については、今回の参加者全員に言えることでもありますが、これだけなんでも高精細に表現できる時代ですがから、画像が粗いだけでもサイトの価値が低減してしまいます。
MBP 13インチのフル画面でも表示させても粗さが目立ったので、ここは全員必ず注意していただければと思います。
続いて、「レスポンシブでの表示崩れ」。
ここはとてももったいなかったですね。
Sharlさんならすぐに修正できるポイントではあると思いますが、だからこそ提出前に気づいてくれたら…という箇所でした。

ということで、いきなりすげー作品がエントリーされてビックリしたSharlさんのエントリー作品でした!
審査コメント
曲線や動きが多くて初心者にはかなりに難しいデザインだと思いますが、まずはこれに挑戦してくださったことにお礼を申し上げます。
挑戦してくださったことで学べたこともたくさんおありだと思いますので、引き続き学習を続けてもらえると嬉しいです!
コードからHTMLの基礎を理解できていることは確認できましたが、一方でレスポンシブのコーディングまでたどり着けなかったことや、サイトがSSL化されていないこと、そして、そもそものデザインのデザインと異なる部分が散見される点がもったいなかったですね。
今回の反省をどう活かすのか?をぜひご検討いただければと思います!

審査コメント
コードに関しては、今回の参加者の中でも特にきれいに書けていたと思います。
丁寧でわかりやすかったです。
基本的な再現度も高いし、表示速度も申し分なく、ファビコンまで設定していただいて、実力の高さは申し分ないという印象。
ただ唯一もったいない点を挙げさせていただくと、基本的によくできてるからこそファーストビューのデザインがデザインカンプと異なる点が気になりました。
明らかにサイズが異なるので、ここと画像の画質を修正していただければ、コーディング例として十分役立つものになるでしょう。
次回以降にもすごーく期待しています!
審査コメント
基本的にコードもきれいに書けてるし、alt属性の書き方も丁寧だし、デザインの再現度も高いので、実力に大きな文句はありません。
そんな中でお伝えしたいもったいないポイントは、レスポンシブでの表示崩れとSSL化されていない点。

レスポンシブでの表示崩れは一目瞭然なので修正していただくとして、サイトがSSL化されていない点に関して補足させていただきます。
今回のコンテストで一般審査のポイントが入らなかった2️⃣と4️⃣の共通点でもありますが、やはりSSL化されていないとブラウザ側で警告が表示されるため、その時点で閲覧者が激減します。
どんなに上手にできていても、見てもらえなければ正当な評価はもらえませんので、ここは本当にもったいないポイントと言えます。
次回の参加時は、ぜひこの点を改善していただければと思います!
審査コメント
凡ミス(スライド時の挙動に関する解釈間違い)とレスポンシブでの表示崩れ(menuが隠れちゃう)こそありましたが、その他の完成度は非常に高いエントリー作品でした。
一般審査の得点も高くて当然ですね。


むしろ、いしひろさんまで画像の書き出しが甘いので、ikueさんのデザインカンプの方を疑ったくらいです(ikueさんごめんなさいw
僕から突っ込むポイントもほとんど見当たらないので、コメントは以上です!笑
結果発表
ということで、今回の優秀賞と特別賞の発表です!
優秀賞

今回の優秀賞は、5️⃣いしひろさん!
さっと修正して、ポートフォリオに載せていただきたいレベル。
僕も頼りたくなったその確かなコーディング力に、最大限の拍手をお送りしたいと思います。
いしひろさん、おめでとうございます!!!
特別賞:担当デザイナーのお気に入りで賞

そして、今回の特別賞は1️⃣Sharlさん!
デザイナーのikueさんは5️⃣いしひろさんの作品と悩んだそうですが、最終的には「横幅が広い設定の場合はヘッダーとフッターを横に置くと言うのを提案して頂いた(原文ママ)」というのが決め手になったそうです。
実際、コーディングしてみてはじめて気がつくポイントもありますから、そういった点をコーダー視点で建設的に意見できると、結果的にユーザーファーストのよりよいものづくりに繋げられると思います。
Sharlさん、おめでとうございます!
おわりに
いやぁ、コーディングの審査ってめっちゃ大変ですねw
デザインカンプを読み込んでから、各エントリー作品の表示とコードを比較するって普通に時給が発生すべきレベルの作業でした笑
とはいえ、これだけたくさんの方にエントリーしていただけたこと、そして多くのサロンメンバーが審査に協力してくれたことに心から感謝しています。
みなさん、本当にありがとうございました。
7月もさっそく第2回のコンテスト企画が動き出しますので、引き続きよろしくお願いいたします!
次回のお題は「ホテルのHP」。
お楽しみに!!!