完全無料のコミュニティとして運営している独学応援サロンですが、無料だからといって何の企画もなければメンバー同士の接点を増やせないよなぁということではじめてみたデザインとコーディングのコンテスト企画。
毎月一回ずつ実施することで、駆け出しのみなさんに「制作例」と呼べるものを増やしてもらい、営業をはじめるときの武器を蓄えてもらえたらと思っていますが、今回は記念すべき第1回コーディングコンテストのエントリー作品をご紹介します。
まずは今回のお題から確認していきましょう。
今回のお題

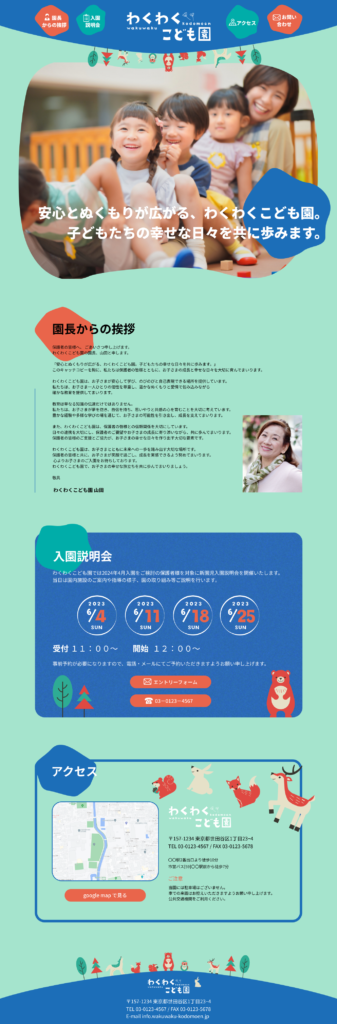
今回のお題は第1回デザインコンテストで見事優秀賞を獲得したikueさんの作品。
やっぱり、何度見ても子どもたちの楽しそうな笑い声が聞こえてきそうで楽しいですね。
幼稚園の入園説明会要のLPという課題で対してデザインしてくれたこちらの作品を、実際にコーディングしていただき、サーバーにアップするまでをコーディングコンテストのエントリー条件としました。
ちなみに、チャレンジャーのみなさんにはikueさんが用意してくれた詳細なデータを渡しておりますが、それを見ながら作ればほぼデザイン通りに作れるくらい丁寧なコーディング指示がなされております。

審査方法
肝心の審査方法ですが、こちらは「サロンメンバー達による一般審査の点数」「サロン主である僕による5段階評価」を足したその合計点を競っていただきます。
まず、メンバーたちによる一般審査は、ひとり1ポイントとして換算。
その際の選ぶ基準はなんでもOK。
- 自分もこんなサイトを作れるようになりたい!
- この動きをこんなにシンプルなコードで実装してるがすごい!
- このコーダーさんと仕事がしたい!
などなど色んな理由が考えられますが、とにかくどんな理由であっても1点は1点として加算します。
また、僕の方はコーディングにおいて大切な要素として下記の5つを審査させていただき、5点満点で採点します。
- セマンティックな構造
- 適切なHTML要素を使用して、コンテンツのセマンティクス(意味論)を正確に表現できているか?を審査します。アクセシビリティやSEOの観点から、適切な要素を使用に注目します。
- デザインの再現度
- デザインをカンプにどれだけ忠実に再現できているか?を審査します。ピクセルパーフェクトであればあるほど評価は高まりますが、同時に書き出した画像の画質やブラウザごとの差にも注目します。
- レスポンシブ対応
- スマホやタブレットでの表示を審査します。シンプルに、画面サイズが変わってもコンテンツが適切に表示されていて使いやすいレイアウトになっているか?に注目します。
- パフォーマンス
- 効率的で高速な読み込みが実現できているか?を審査します。適切なコード圧縮、キャッシュの活用、最適な画像フォーマットの選択など、パフォーマンスに関する最良の実践を適用しているかに注目します。
- アクセシビリティ
- あらゆる層のユーザーに対して親切な作りになっているか?を審査します。適切な構造と要素の使用、適切なalt属性の設定、キーボード操作によるナビゲーションのサポートなど、どの程度アクセシビリティのガイドラインに準拠できているのかに注目します。
また、優秀賞とは別に今回のデザインを作ったデザイナーが主観で選んだ「担当デザイナーのお気に入りで賞」も別でご用意する予定です。
以上を踏まえて、チャレンジャーのみなさんにはしのぎを削りあっていただきました。
ということで、今回のエントリー作品をそれぞれ見ていきましょう。