完全無料のコミュニティとして運営している独学応援サロンですが、無料だからといって何の企画もなければメンバー同士の接点を増やせないよなぁということではじめてみたデザインとコーディングのコンテスト企画。
毎月一回ずつ実施することで、駆け出しのみなさんに「制作例」と呼べるものを増やしてもらい、営業をはじめるときの武器を蓄えてもらえたらと思っていますが、今回は6回目の開催となるデザインコンテストのエントリー作品をご紹介します!
今回のお題
今回のお題は法律事務所のホームページ。
基本情報は下記のとおりです????
エントリー作品
ということで、今回のエントリー作品をご紹介です。
今回はやっくんさん 1名のみのエントリーとなりましたので、コンテストとしての審査は実施せず、作品の紹介のみとさせていただきます。
以下、ご覧くださいませ。
1️⃣やっくんさん

制作意図やデザイン上の注目ポイント
やっくんさんからいただいた 制作意図などに関するコメントはこちらです。
—– 以下、制作者コメント —–
第6回コンテストなんとか提出しました????
今回分量が多かったので文章の咀嚼に時間がかかりました????
3と6の解釈が合っているのか今でもわかりません????
HPの方がバナーよりすり減りませんでした笑
でも一回作ったらテンプレもらったみたいな感じでこれを元に作ればいいのでマジデザインコンテスト神、って感じです!!
デザイン面での苦労はそこまでなかったですが構成ですね。
テキストをどう見せるのかを考えるのが難しかったです!
評価
コンテストを実施しないため、僕からのコメントもこのタイミングで掲載させていただきます。
審査ポイントはいつもの5つ。
- 目的とコンテンツの一致
- ページの目的やクライアントの要望に合わせてデザインされているか?コンテンツが明確で、ユーザーが求める情報を簡潔に伝えることができているか?
- ユーザビリティ
- デザインが使いやすく、視覚的にわかりやすいか?ナビゲーションの明瞭さ、情報の整理、読みやすさなど、ユーザーがサイトを快適に利用できるか?
- 視覚的な魅力
- カラーパレットが適切か?色の組み合わせが調和しているか?フォントや画像はユーザーに良い印象を与えられるか?
- レスポンシブデザイン
- デザインはモバイルフレンドリーか?
- CTA
- ページの目的がユーザーに特定のアクションを促すことであると理解しているか?コール・トゥ・アクションが明確で、目立つ位置に配置されているか?ボタンのデザインや文言は適切と言えるか?。
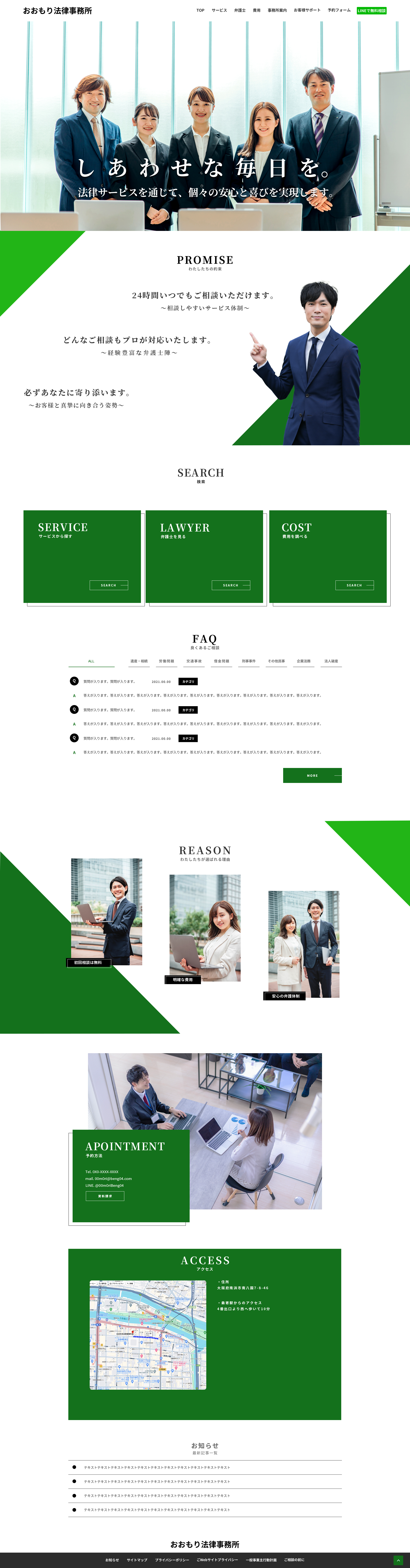
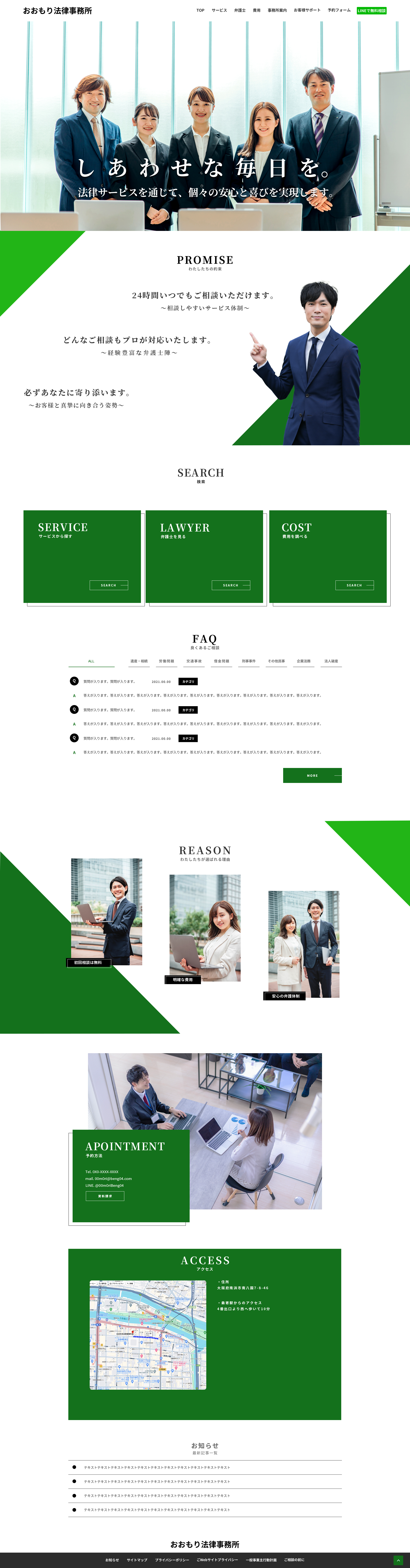
1️⃣やっくんさん

評価コメント
◆5段階評価:4点!
| ① | ② | ③ | ④ | ⑤ |
|---|---|---|---|---|
| 1 | 1 | 1 | – | 1 |
◆コメント
今回は法律事務所のホームページ(のトップページ)のデザインということで、載せるべき情報は比較的多かったと思います。
ただ、追々下層ページもデザインしていただくときに必要になるので、「ヘッダーメニュー構成」には各下層ページにどんな情報が必要なのかも含めておきました。(マウスオーバー時に各ページのh2タイトルが表示されるようなデザインを考える人がいるかもなとも期待していましたw)
今後、このテーマで制作例を作る方はその辺りもご参考いただければと思います。
で、ぶっちゃけ今回は過去のどのテーマよりもシンプルなデザインが期待されているテーマだったと思います。
法律事務所ということで、デザインにもまずは真面目さや誠実さが優先されるべきでしょうから、Webデザインの基本に忠実に「UXを最大限意識した分かりやすいデザイン」をどこまで追究できるか?がポイント。
やっくんさんも「デザイン面での苦労はそこまでなかった」とコメントいただいてましたが、それは単に参考にした他サイトのデザインが分かりやすかったなどといっただけでなく、そもそもこの手のサイトのデザインはそういうものが多いのである意味当然かなと思いました。
それと同時に、シンプルだからこそデザイナーがどこまで基本を理解できているか?が如実に表れるのも今回のテーマの見どころでしょう。
そういう意味でそろそろやっくんさんのデザインを見ていくと、全体的に好印象でした!
特に良いと思ったのは下記の4点。
- ユーザーの視線を意識した分かりやすいデザイン
- 配色・写真・あしらいのセンス
- 各要素の配置位置
- アクセントカラー(#22B515)の使い
法律事務所とか税理士事務所とか金融系のウェブサイトなどはどうしてもテキスト主体になってしまいますし、SEO対策を考えたら尚さら文章量が増え続ける傾向にありますので、そうなるとやはりテキストが読みやすいデザインでないといけません。
そのため、このサイトのデザインの真価が問われるのは下層ページの方かもしれませんが、トップページのデザインからしてきっと下層ページもシンプルで、ストレスを感じさせない、好印象なデザインになるでしょうね!
採点に関しては、今回スマホ版のデザインの提出がありませんでしたのでそこだけ採点不可としましたが、その他は満点評価とさせていただきました。
やっくんさん、エントリーしていただき(色んな意味で)ありがとうございました!!!
さいごに
ということで、第6回デザインコンテストは以上です。
次回のテーマは「スキー場のLPデザイン」。
たくさんのエントリーがあることを祈りつつ、1月以降の開催方法やテーマについては検討していきたいと思います。
独学応援サロンのメンバーのみなさんには近々アンケートを取らせていただきたいと思っていますので、そのときはよろしくお願いいたします。
そでは、また次回にお会いしましょう!



























◆ホテル名:おおもり法律事務所
◆イメージカラー:緑・白
◆ヘッダーメニュー構成
・サービス
→遺言・相続、労働問題、交通事故、離婚・親権、借金問題、刑事事件、その他民事、企業法務、法人破産
・弁護士
→代表からの挨拶、所属弁護士
・費用
→遺言・相続、労働問題、交通事故、離婚・親権、借金問題、刑事事件、その他民事
・事務所案内
→基本理念、アクセス
・お客様サポート
→よくある相談、相談の予約、相談以外のお問い合わせ、相談までの流れ
・予約フォーム
・LINEで無料相談
◆フッターメニュー
・お知らせ
・サイトマップ
・プライバシーポリシー
・ウェブサイトポリシー
・一般事業主行動計画
・ご相談の前に
◆トップページ構成
1.FV
→キャッチコピー:しあわせな毎日を。法律サービスを通じて、個々の安心と喜びを実現します。
2.わたしたちの約束
→24時間いつでもご相談いただけます。〜相談しやすいサービス体制
→どんなご相談もプロが対応いたします。〜経験豊富な弁護士陣
→必ずあなたに寄り添います。〜お客様と真摯に向き合う姿勢
3.検索フォーム
→サービスから探す
→弁護士をみる
→費用を調べる
4.よくあるご相談
→ジャンル別(遺言・相続、労働問題、交通事故、離婚・親権、借金問題、刑事事件、その他民事、企業法務、法人破産)に表示
5.わたしたちが選ばれる理由
→初回相談は無料
→明確な費用
→安心の弁護体制
6.予約方法
→電話、メール、LINE、資料請求
7.アクセス
→地図、住所、最寄り駅からのアクセス方法
8.お知らせ
→最新記事一覧