Shopifyは、手軽に本格的なECサイトを構築できるプラットフォーム。
ECサイト系としては世界的にかなり人気ですが、初めてShopifyに触れる方は「何から始めればいいの?」と迷ってしまうことでしょう。
そこで、この記事ではWeb制作初心者の方でもスムーズにShopifyでECサイトを開設できるように、初期設定の手順をわかりやすく解説。
Shopifyの基本から、アカウント開設、テーマ設定、商品登録、ストアデザイン、アプリ導入まで、ステップごとに丁寧に解説しますので、ぜひ参考にしてください。
本記事の目次
Shopifyとは? なぜ初心者におすすめなの?

Shopifyはカナダ発のECプラットフォームで、大手ラグジュアリーブランドのECサイトなど、世界中で数百万のECサイトを支えています。
そんなShopifyが初心者にもおすすめな理由を並べてみました。
- 専門知識がなくてもOK: コーディングの知識がなくても、直感的な操作でECサイトを作成・運営できる
- 豊富なテンプレートとアプリ: デザイン性の高いテンプレートや、売上アップに貢献する便利なアプリが豊富に用意されている
- 充実したサポート体制: 24時間365日のサポート体制が整っており、困ったことがあればすぐに解決できる
- 拡張性の高さ: 小規模なECサイトから大規模なECサイトまで、ビジネスの成長に合わせて柔軟に対応できる
- 低コストで始められる: 月額費用はかかりますが、無料のテーマやアプリを活用すれば初期費用を抑えられる
ShopifyでECサイトを始める前に準備するもの
ShopifyでECサイトを始める前に、準備が必要なものは以下のとおりです。
Shopifyアカウントの開設方法:14日間の無料体験を始めよう
Shopifyのアカウント開設は簡単です。
- Shopify公式サイトにアクセス: Shopify Japan にアクセス
- メールアドレスを入力: フォームにメールアドレスを入力し、「無料体験をはじめる」をクリック
- パスワードとストア名を設定: パスワードとストア名を入力し、「ストアを作成する」をクリック
- アンケートに回答: ストアを開いた理由などを入力し、「次へ」をクリック
- 個人情報を入力: 氏名、住所、電話番号などを入力し、「ストアに入る」をクリック
これで14日間の無料トライアルがスタート。
トライアル期間中は、Shopifyのすべての機能を無料で試せます。
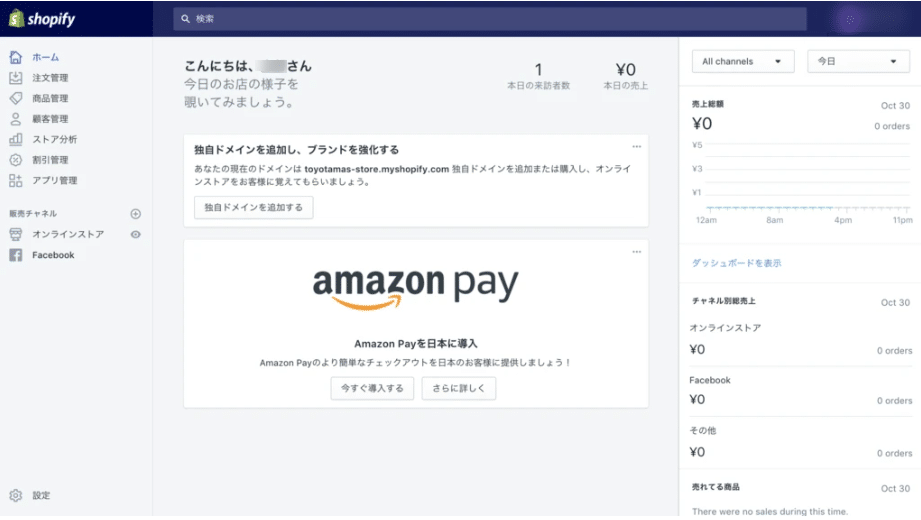
Shopifyの初期設定:ECサイト構築の第一歩

アカウント開設が完了したら、初期設定を行いましょう。
初期設定では、テーマの選択、ストア情報の設定、決済方法の設定などを行います。
1. テーマを選択:ECサイトのデザインを決める
テーマとは、ECサイトのデザインテンプレートのこと。
Shopifyには、無料・有料の豊富なテーマが用意されています。
テーマを選択するには、Shopify管理画面の「オンラインストア」>「テーマ」をクリックし、「無料のテーマ」または「テーマストア」から好きなテーマを選んでください。
「テーマを適用」をクリックすると、選択したテーマがECサイトに適用されます。
2. ストア情報を設定:基本情報を入力しよう
ストア情報を設定することで、ECサイトの住所や連絡先などを登録できます。
Shopify管理画面の「設定」>「ストアの詳細」をクリックし、以下の情報を入力していきましょう。
3. 決済方法を設定:支払い方法を選ぼう
決済方法を設定することで、顧客が商品を購入する際の支払い方法を選択できます。
Shopify管理画面の「設定」>「決済」をクリックし、以下の決済方法を設定します。
4. 配送設定:送料と配送方法を決めよう
配送設定を行うことで、商品の送料や配送方法を設定できます。
Shopify管理画面の「設定」>「配送と配達」をクリックし、以下の情報を設定してください。
5. 税金を設定:消費税を設定しよう
税金を設定することで、商品の販売価格に消費税を加算できます。
Shopify管理画面の「設定」>「税金」をクリックし、日本の消費税率(10%)を設定しましょう。
商品を登録:商品をECサイトに並べよう

初期設定が完了したら、今度は商品を登録していきます。
商品登録では、商品名、説明文、価格、画像などを登録します。
Shopify管理画面の「商品管理」>「商品を追加」をクリックし、以下の情報を入力していきましょう。
ストアをデザイン:魅力的なECサイトを作ろう
Shopifyでは、テーマをカスタマイズすることで、ECサイトのデザインを自由に変更できます。
Shopify管理画面の「オンラインストア」>「カスタマイズ」をクリックし、以下の要素を編集できます。
Shopifyアプリを活用:ECサイトの機能を拡張しよう
Shopifyアプリは、ECサイトの機能を拡張するためのツールです。
WordPressでいうところの、プラグインのようなものです。
Shopifyアプリストアには、マーケティング、SEO、顧客管理など、様々なアプリが用意されています。
独自ドメインを設定:ECサイトのURLを決めよう
Shopifyの初期URL(Shopifyサブドメイン)のままでもECサイトを運営できますが、ブランドイメージを高めるためには、独自ドメインを設定することをおすすめします。
Shopify管理画面の「設定」>「ドメイン」をクリックし、「新しいドメインを購入する」または「既存のドメインを接続する」を選択してください。
まとめ:ShopifyでECサイトを始めよう!

この記事では、ShopifyでECサイトを始めるための初期設定について解説しました。
Shopifyは、初心者でも簡単にECサイトを作成・運営できるプラットフォームです。
ぜひこの記事をきっかけに、Shopifyについて学んでいただき、ECサイトの制作案件も受注できるようになっていきましょう!
この記事が独学をがんばる皆さんのお役に立てたらうれしいです。