ベテランだって悩むんです。
「今回はどんなデザインにしようかな?」って。
引き出しの少ない駆け出しディレクターやデザイナーさんなら尚更。
ということで今回は、そんなときにめっちゃ役立つおすすめギャラリーサイトをリストアップしました!(選出協力:ayaka┊︎am design.┊︎さん)
「いい!」と思ったサイトがあれば、忘れずにブックマークしておいてください。
それでは、早速見ていきましょう!
Webデザイン
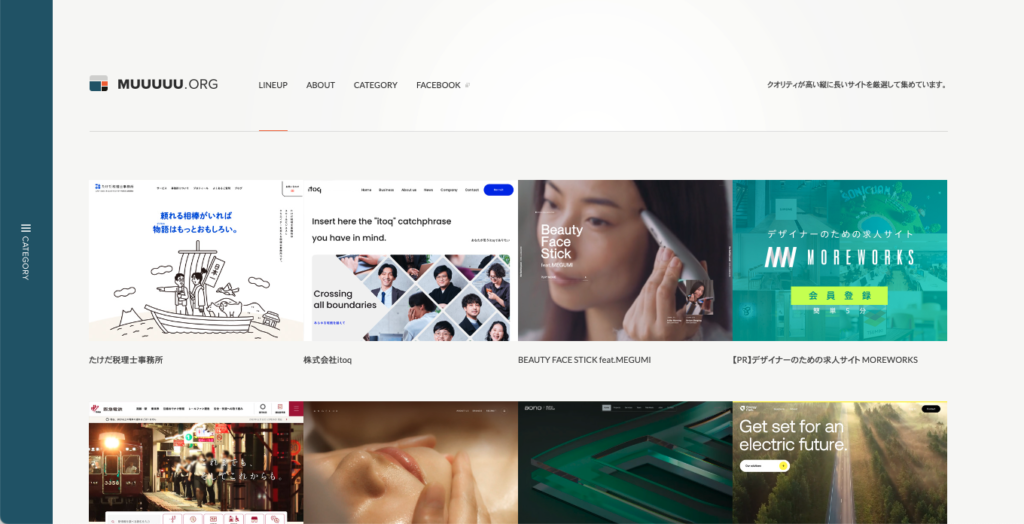
MUUUUU.ORG

圧倒的な掲載サイト数を誇る老舗ギャラリーサイト。カテゴリ分けがユニークで、業種などの他に「多言語対応」や「特殊なWebフォント使用」などといったWebデザイナー目線での切り口で検索できるのも特長。
マネるデザイン研究所

秀逸なデザインを並べるだけでなく、「真似したいポイント」や「応用できそうな場面」「懸念点」がWebデザイナー目線で書かれているサイト。Webデザインの学習にも最適。
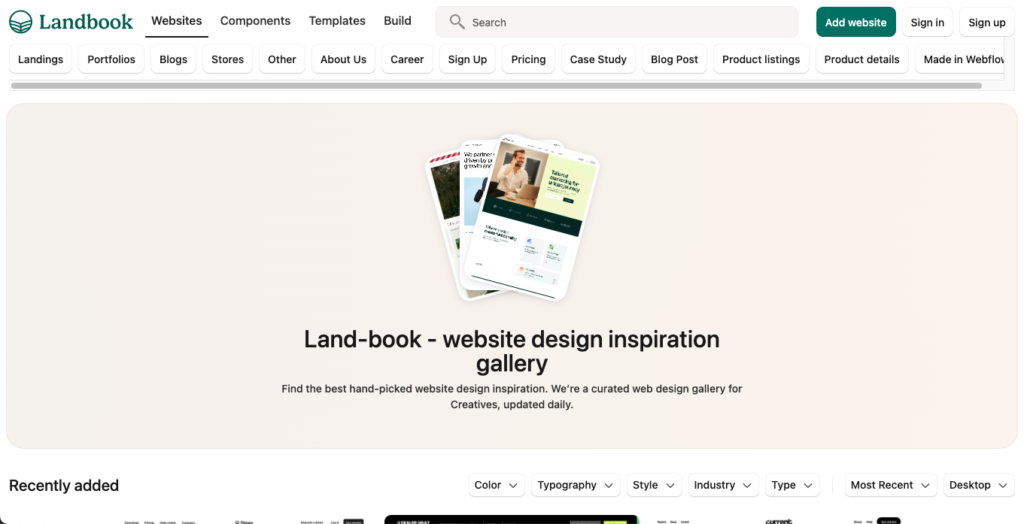
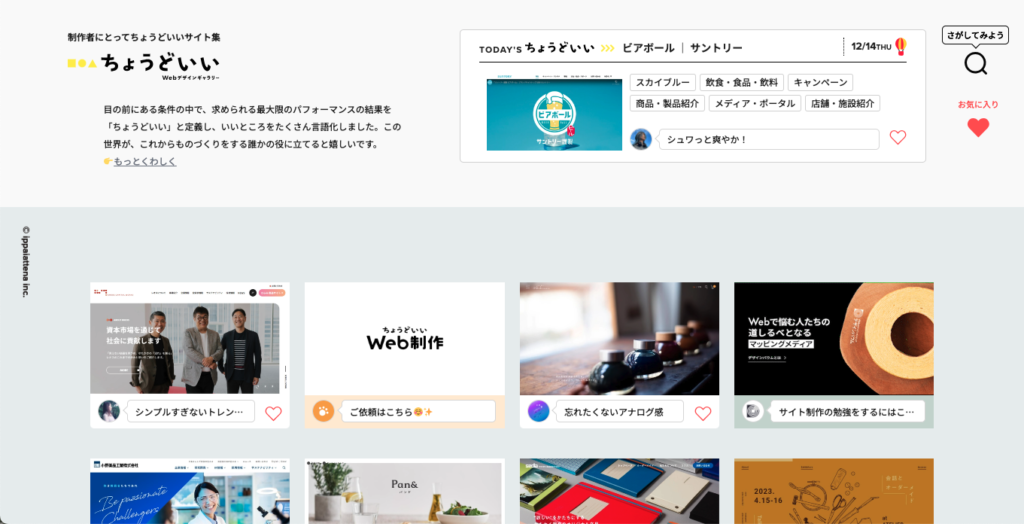
ちょうどいい

優れたデザインの良い点を言語化しているギャラリーサイト。具体的に良い点を確認・学習できるだけでなく、選出者別でデザインを表示させることで自分にはない感性を学ぶ機会にもなる。
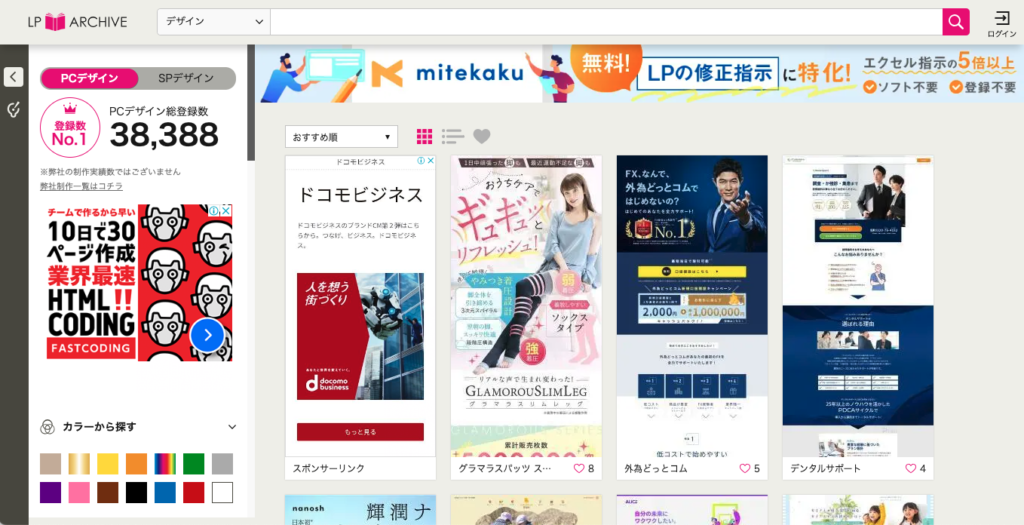
LP ARCHIVE

ランディングページのデザインに特化したギャラリーサイト。更新頻度が高く、色やイメージ、カテゴリから絞り込むことで、最新の構成やデザインのパターンを確認できる。
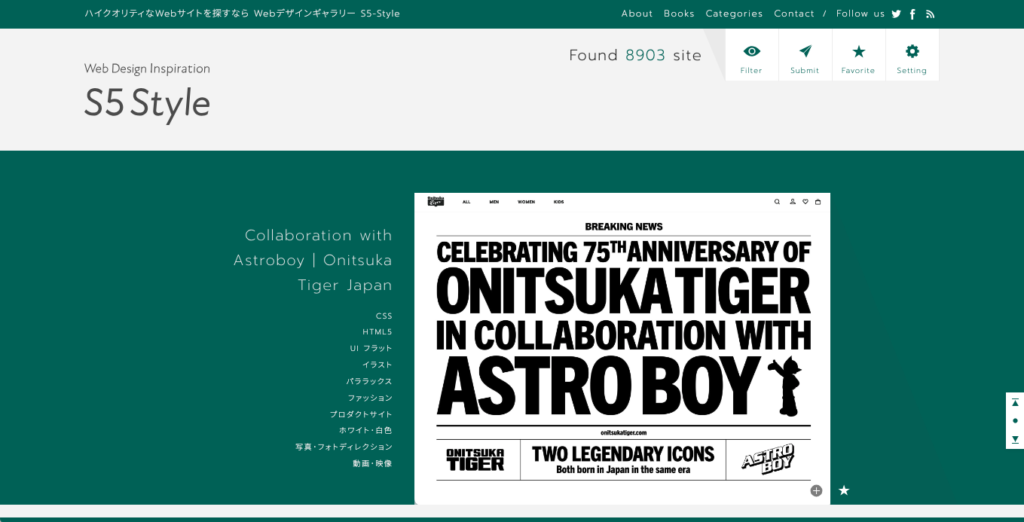
S5 Style

右上のフィルターで「業種」や「キーワード」「配色」「サイトの種類」などを掛け合わせて複数検索できるサイト。たとえば、「ピンクを使った美容系サイトのBtoCコーポレートサイト」などといった絞り込みもできます。
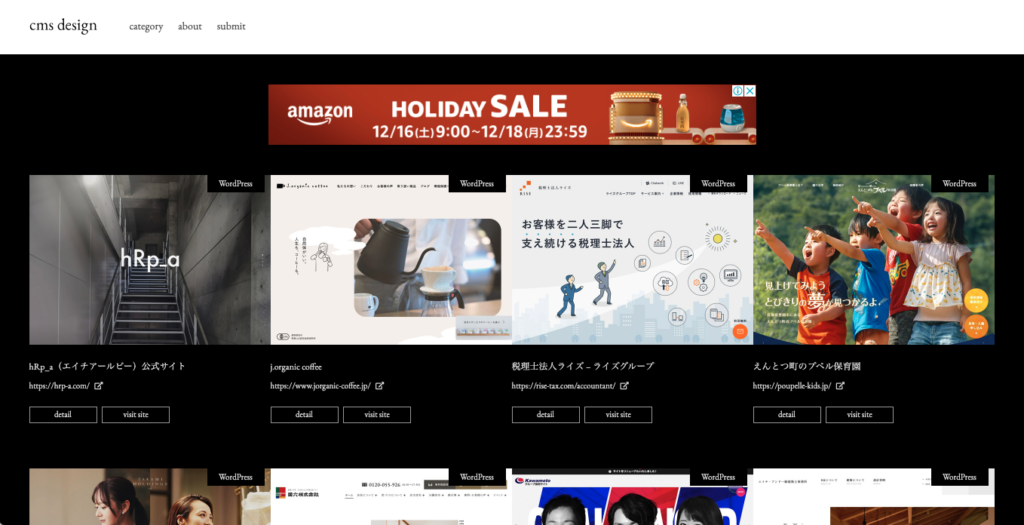
CMS Design

WordPressなどのCMSで構築されたサイトのみをまとめたサイト。国内のヴィジュアル力の高いデザインに限定されており、ネタ探しにはうってつけ。
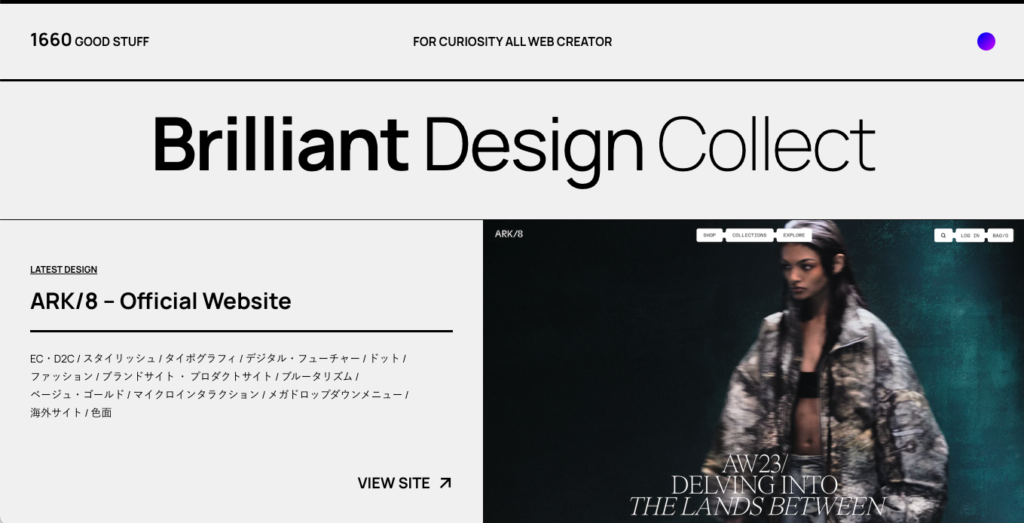
Brilliant Design Collect

キャリア10年以上のデザイナーが選ぶ刺激的なデザインを集めているサイト。「機能的で美しい」バランスのとれた最先端&実践的なデザインを集めたいときはこちら。
現代デザイン

ファーストビューだけでなく、下層ページのデザインを一緒に確認できるサイト。国内サイトを中心に、レイアウトの参考になりそうなデザインが並んでいます。
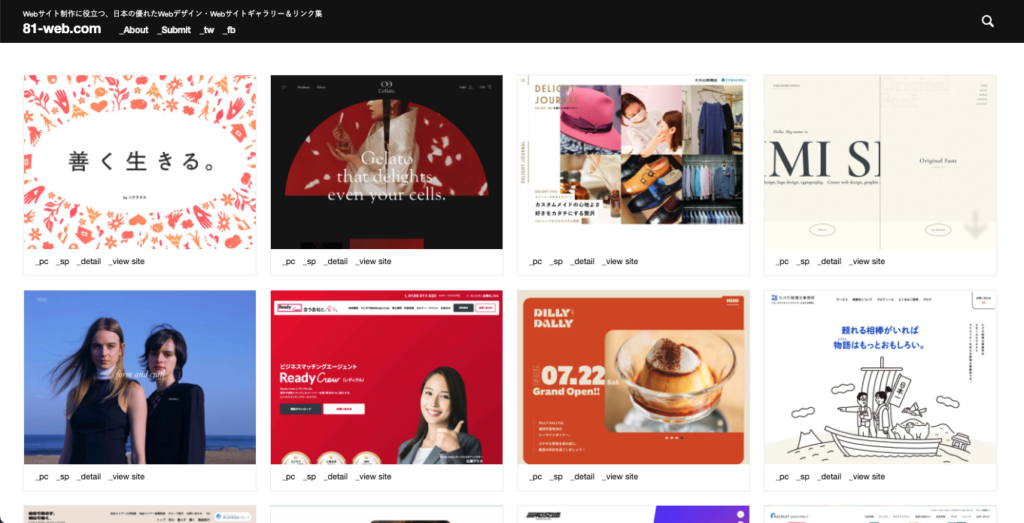
81-web.com

細かなタグの分類と一覧性の高さが魅力のサイト。カテゴリと配色による絞り込み検索もできるので、とにかく一気にたくさん色んなデザインを見たいならこちら。
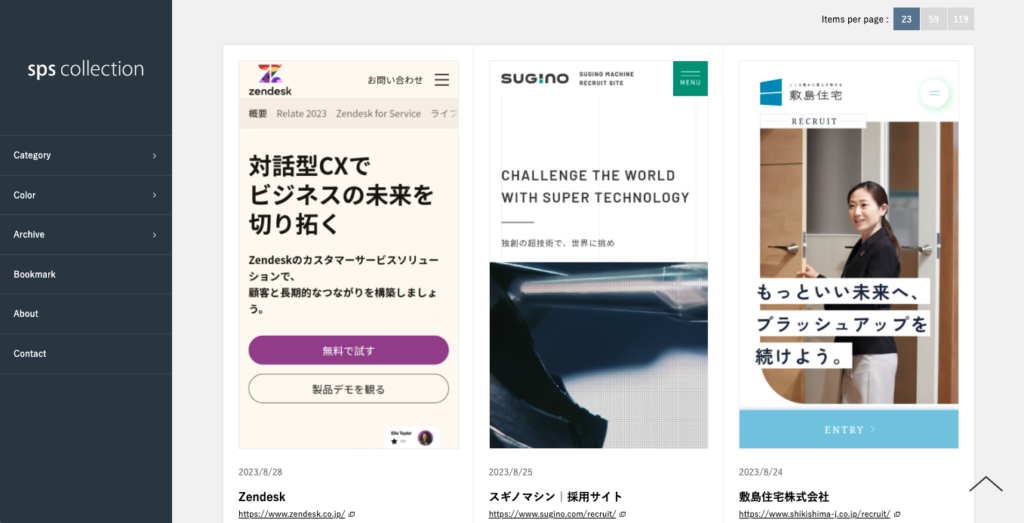
sps collection

スマホ主体の優れたデザインを集めたサイト。フリーランスの方が個人で運営している割に更新頻度も高く、スマホ主体のデザインを探すときには最初に確認したい。
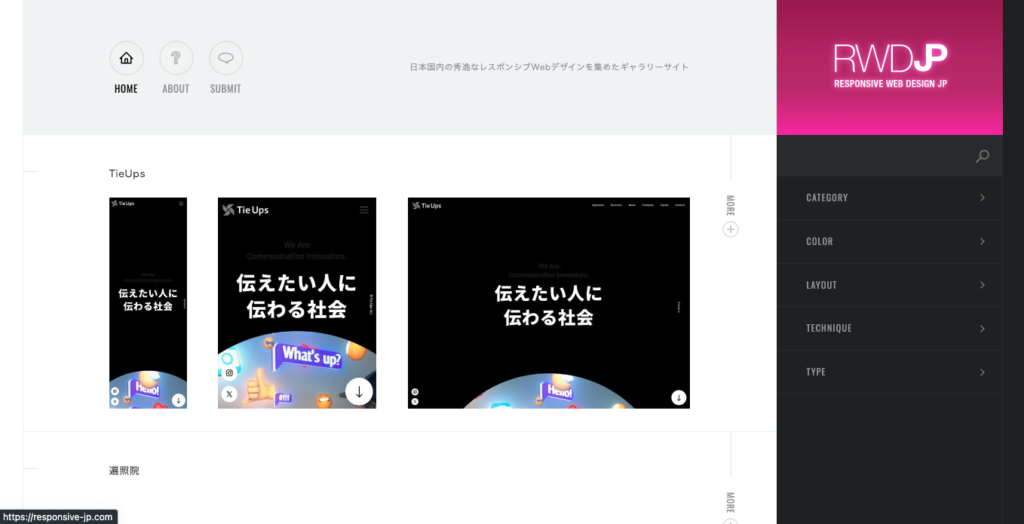
Responsive Web Design JP

名前のとおりレスポンシブなデザインを集めた定番サイト。3種類の画面サイズを並べてチェックできるので、制作者間でイメージを共有するときにも便利。
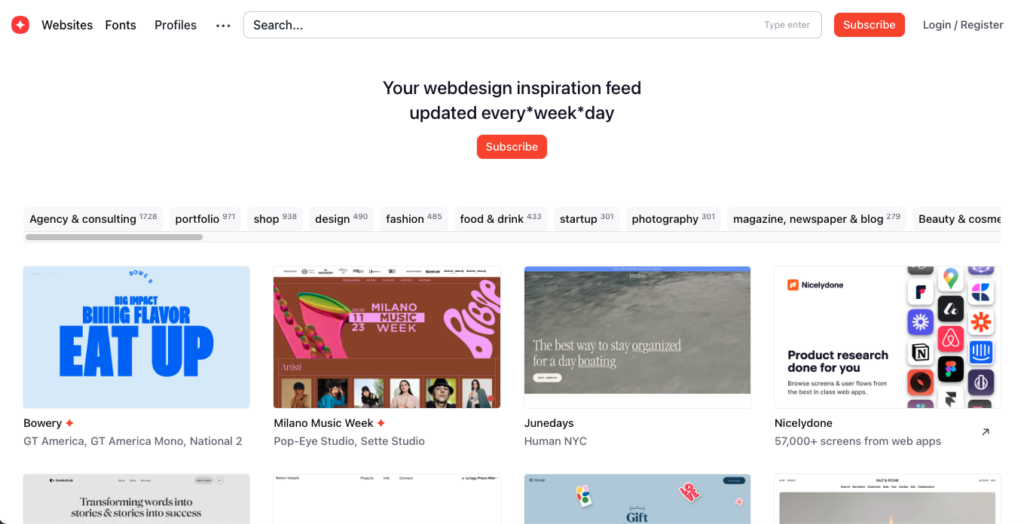
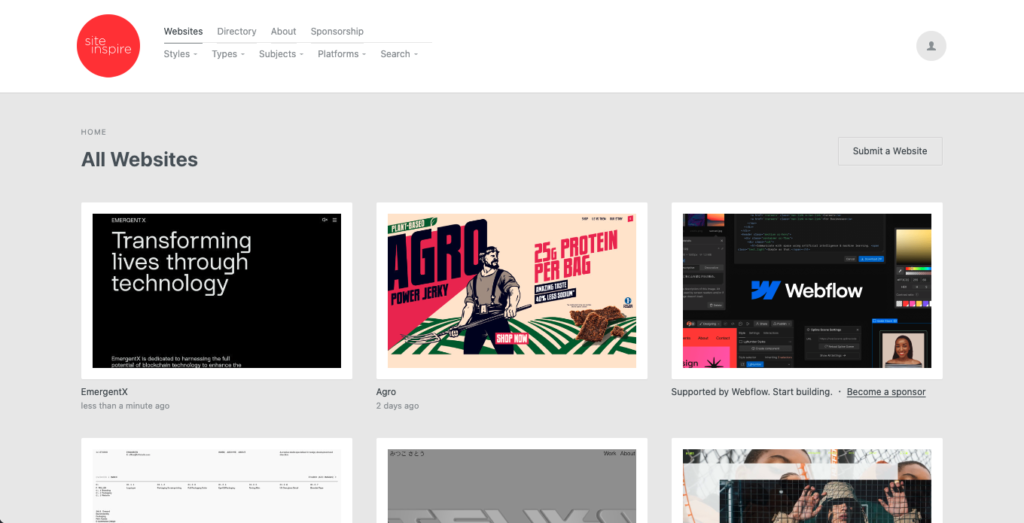
site inspire

海外の老舗サイト。クオリティの高いサイトを頻度高めで更新しており、とにかくたくさん見たいときにオススメ。検索機能も充実。
バナー/サムネイル
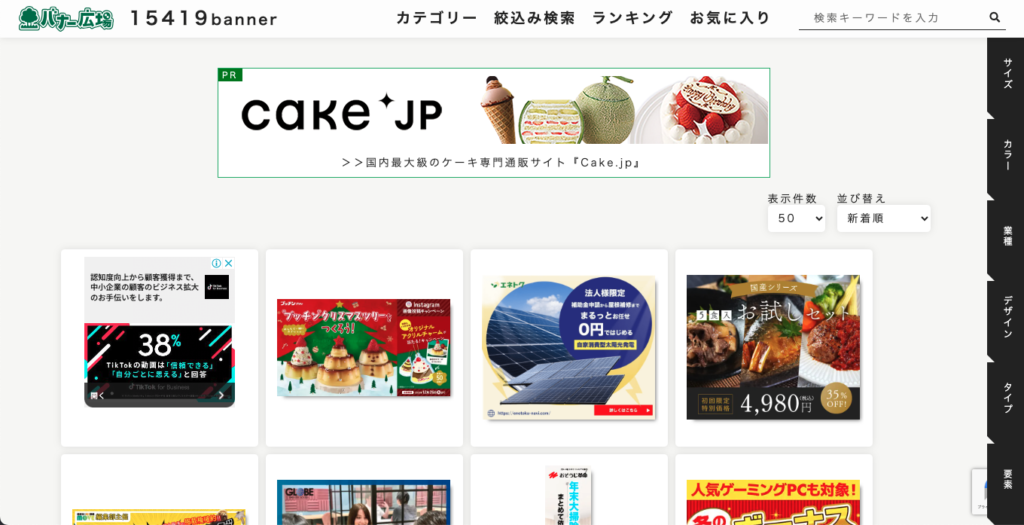
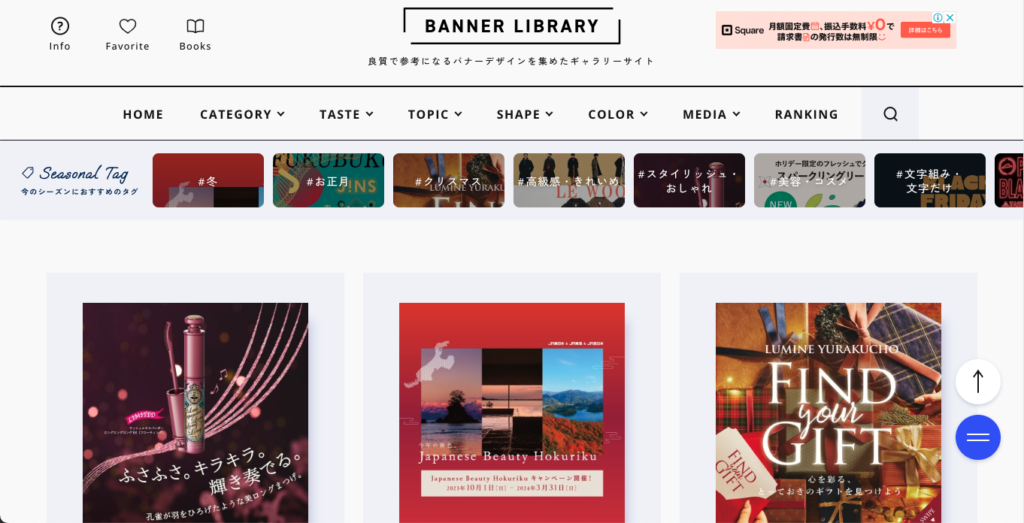
BANNER LIBRARY

バナーの定番ギャラリーサイト。色などによる絞り込み検索とは別に、細かく設定されたタグのおかげで類似デザインを一気に比較できるが特徴。ランキングで最新トレンドもチェック可能。
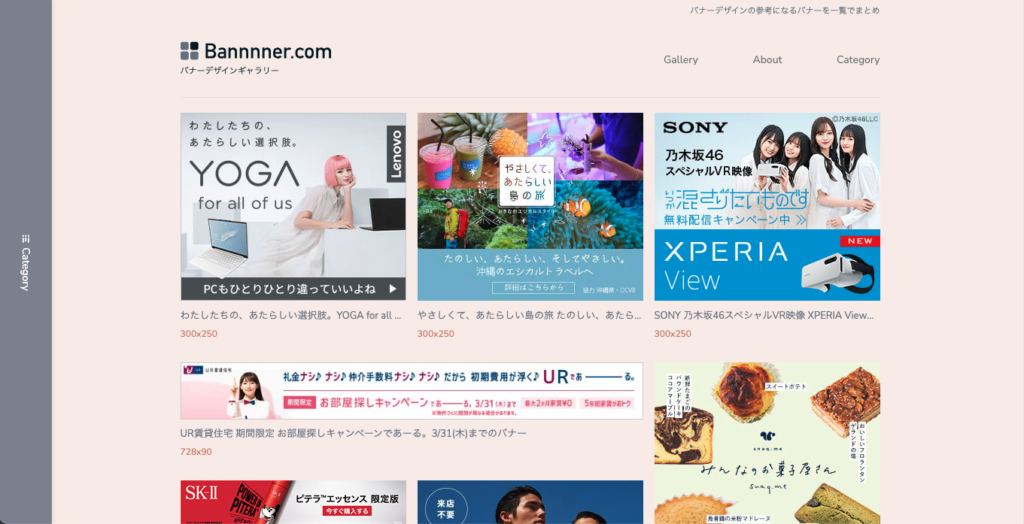
Bannnner.com

様々なサイズのバナーを集めたサイト。カテゴリーによる絞り込み検索ができるのはもちろん、バナーのデザインと一緒にキャッチコピーも確認できる。