ポップアップを簡単に表示させたいときってありませんか?
ありますよね?笑
クライアントのサイトに急遽ポップアップ形式でイベントの紹介画像を表示させることになりまして、なにか便利なプラグインはないものかと調べて見つけたので、こちらでシェアさせていただきます。
設定も簡単なので、必要なときにぜひ試してみてください!
Popup Builderの設定方法
設定は簡単です。
- ダウンロードする
- 新規追加する
- ポップアップで表示させたいものを選ぶ(多くの場合は「HTML」)
- 表示させたいテキストや画像を入力する
- 表示させたいページや表示方法を選択する
- idをコピーして、ポップアップを表示させたい箇所のCSSに追加する
それでは、実際の画面を見てみましょう。
Popup Builderの設定手順

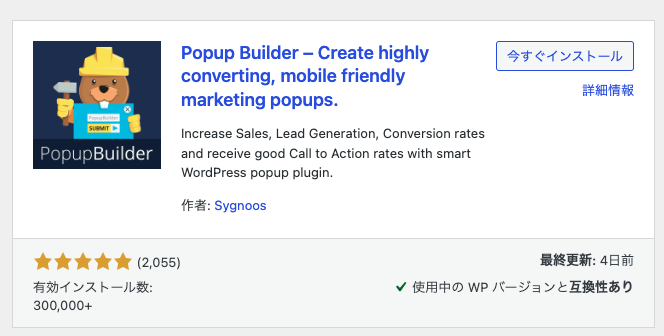
まずはこちらのプラグインをダウンロードしてください。
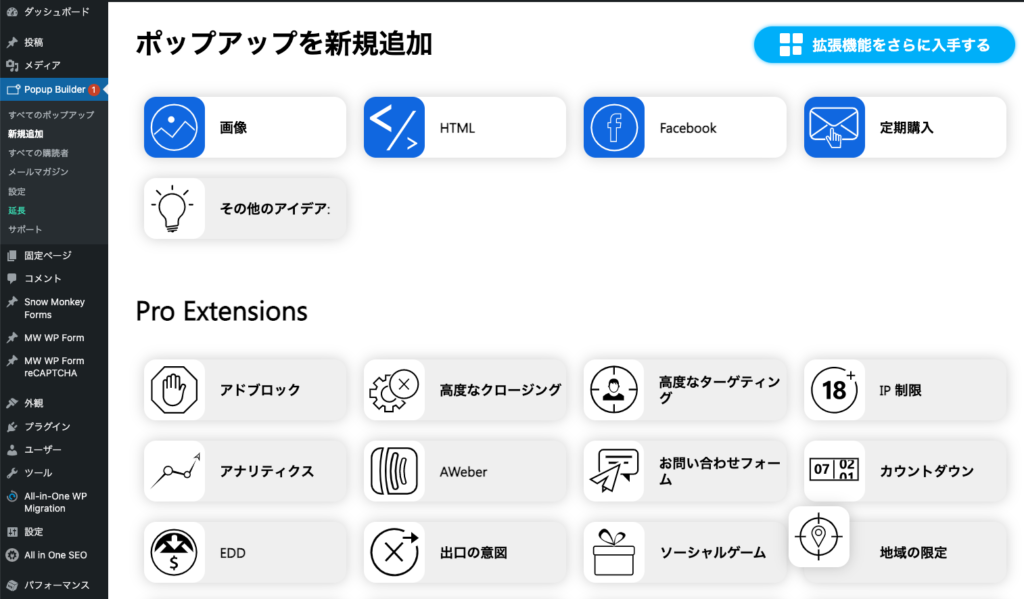
ダウンロードできたら、ダッシュボードからPopup Builderの「新規追加」を選択します。

「新規追加」を選択するとこちらの画面が表示されます。
ポップアップで表示させたいものを選ぶ画面ですが、ほとんどの場合は「HTML」でしょう。
今回も「HTML」を選択します。

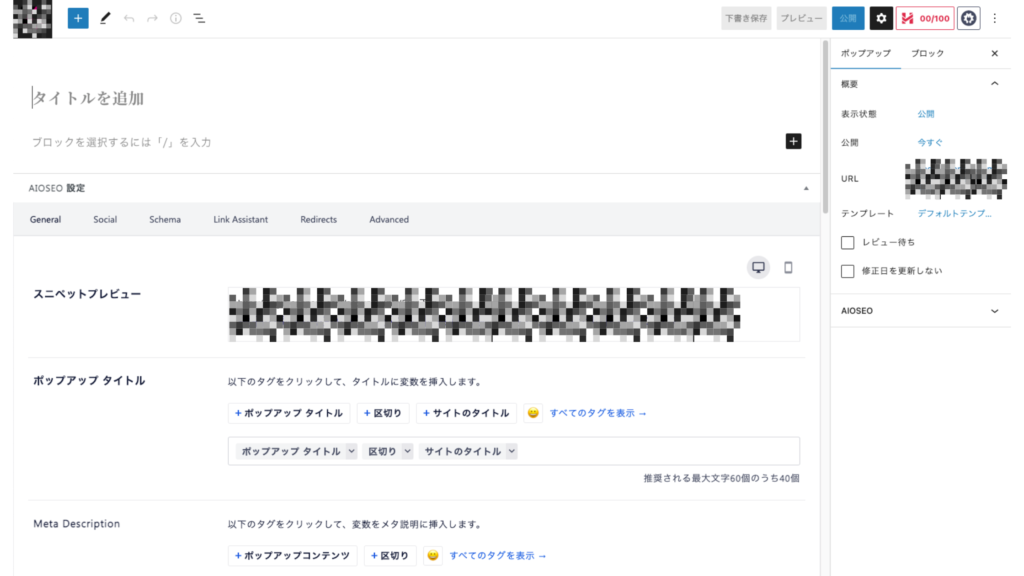
「HTML」を選択すると、いつもの編集画面が表示されるので、こちらで表示させたいテキストなどを入力します。当たり前ですが、画像も表示させられます。

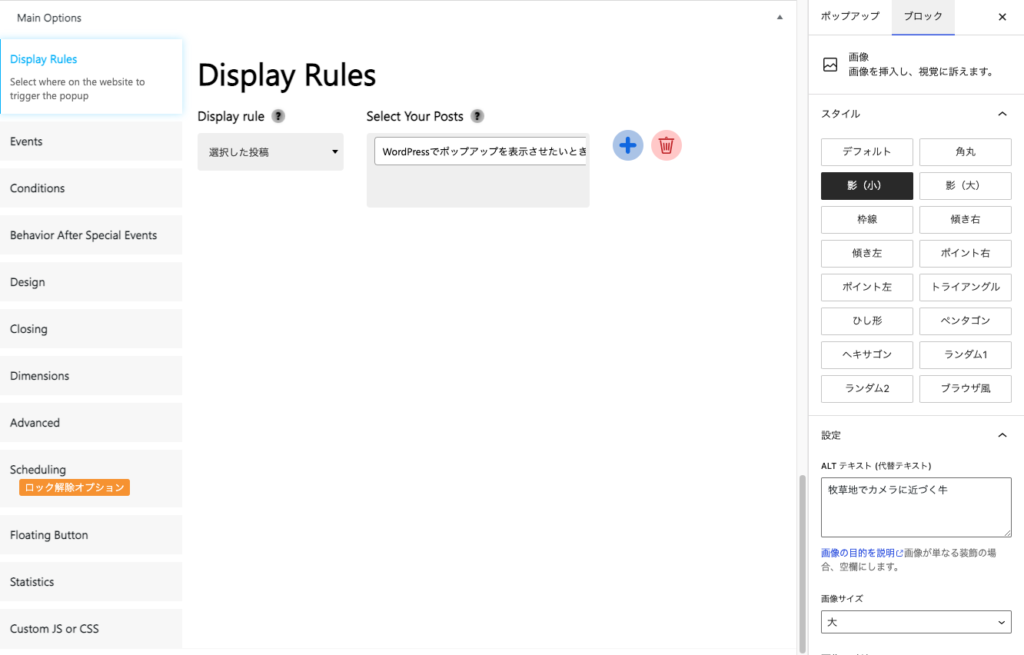
さらに、編集画面の下の方へスクロールすると、ポップアップを表示させたいページや表示方法を選択できる項目があります。
ここまでの入力が終わったら、URLをアルファベットに変えて、「公開」を選択してください。
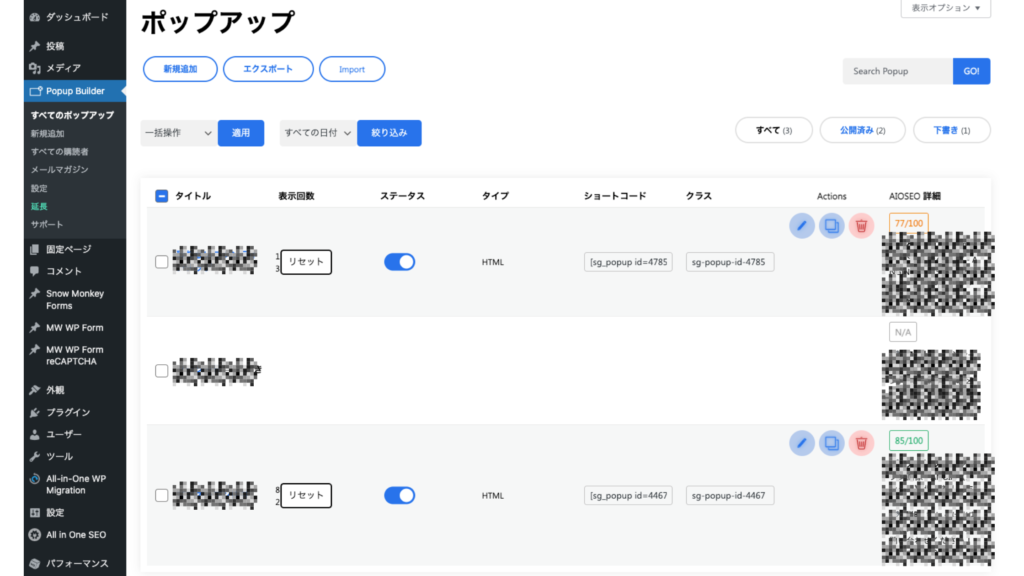
「公開」が完了したら、Popup Builderの設定画面にある「すべてのポップアップ」の画面に移動します。

「すべてのポップアップ」の画面で、「クラス」の欄に表示されているクラスを確認してコピーしてください。
要はここでコピーしたクラスをポップアップを表示させたい箇所のCSSに追加することで、ポップアップを表示できるようになるという仕組みです。
JSを調べたりすることなく実装できるので、とても簡単ですよね。
以上がPopup Builderの設定方法でした。
ご参考ください!