Web制作の世界へ足を踏み入れたばかりの皆さんにとって、最初の壁となるのは複雑なプログラミングの知識やコードの理解かもしれません。
HTML、CSS、JavaScriptといった言語の専門用語が飛び交い、何から始めれば良いのか戸惑うこともあるでしょう。
少し前まではそういった言語の基本をある程度理解し、分からないことはその都度検索しながら出ないとコーディング出来ませんでした。
しかし、そんな「常識」を一変させる新時代のツールとして登場したのが、今回紹介するAIを搭載した革新的なコードエディタ「Cursor(カーソル)」です。
Cursorは、まるで経験豊富なWeb制作の先生が隣でサポートしてくれるかのように、皆さんの学習と制作活動を強力にアシストしてくれるので、コーディングはもちろん、エラーの発見と修正、さらにはWeb制作の基礎知識の習得まで、知識が浅い状態でもこれまでとは比べられないほどスムーズに進められるんです。
この記事では、Web制作初心者の方々がCursorを最大限に活用し、自信を持ってWeb制作のスキルを習得できるよう、その概要から具体的な使い方、学習への応用までを丁寧に解説していきます。
本記事の目次
Cursorって何?初心者の味方になるAIエディタの正体

AI搭載コードエディタの概要
Cursorは、Anysphere社によって開発された、AI機能を標準搭載した次世代のコードエディタです。
その最大の特徴は、OpenAIなどの最先端のAIモデルを活用し、コーディング作業を効率化し、学習をサポートする多様な機能を提供している点。
コードの自動補完や生成はもちろんのこと、自然言語での指示によるコード編集、エラーの自動検出と修正など、AIが開発者の作業を幅広く支援します。
また、CursorはVS Code(Visual Studio Code)をベースに開発されています。
多くの開発者に親しまれているVS Codeの豊富な機能や使い慣れたインターフェースをそのまま利用できるというのも、Cursorが世界的に一気に支持された大きな理由のひとつでしょう。
VS Codeの経験がある方は、違和感なくCursorへ移行し、すぐにAIの恩恵を受けることができるはずなので、ぜひ今すぐ試してみてください!
ちなみに、VS Codeの拡張機能やキーバインドなどもそのまま利用できますよ。
VSCodeとの類似点と相違点
CursorはVS Codeをベースに作られているため、基本的な操作感やインターフェースは非常によく似ています。
ファイルの作成、編集、保存といった基本的な作業は、VS Codeと同様に行うことができます。
また、テーマや拡張機能も互換性があり、VS Codeで利用していたものをCursorでも利用できる場合が多いです。
しかし、Cursorの最大の特徴は、AI機能がネイティブに統合されている点。
VS CodeでもGitHub CopilotなどのAI拡張機能を利用できますが、Cursorはエディタ自体にAIが組み込まれているため、よりスムーズで直感的なAIとの連携が可能です。
例えば、チャット機能やコード補完機能、エラー修正機能などが、エディタの操作フローの中に自然に組み込まれています。
主な相違点としては以下の点が挙げられます。
まずは触ってみよう!Cursorの始め方をゼロから解説

ダウンロードと初期設定
Cursorを使い始めるための最初のステップは、公式サイトからのダウンロードとインストールです。
Cursorの公式サイト(https://www.cursor.com/)にアクセスし、ご自身のOSに合わせたインストーラーをダウンロードしてください。
ダウンロードが完了したら、インストーラーを実行し、画面の指示に従ってインストールを進めます。
インストールが完了直後に設定すべき4つ
インストールが完了し、Cursorを起動すると、初期設定画面が表示されます。
初期設定では、主に以下の項目を設定します。
- Keyboard:
キーバインド(ショートカットキーの設定)を選択します。普段使い慣れているエディタ(VS Code、Vim、Emacsなど)の設定を選ぶと、スムーズに移行できます。 デフォルトは「VS Code」となっています。 - Language for AI:
AIとの対話に使用する言語を選択します。「日本語」と入力することで、AIに対して日本語で指示や質問をすることができます。 - Codebase-wide:
プロジェクト全体に対してAIが質問に答えられるようにするかどうかを設定します。Web制作初心者の方は、「Enabled(有効)」にしておくことをお勧めします。 - Add to Command Line(Add Terminal Command):
ターミナルからcodeやcursorコマンドでCursorを起動できるようにするかどうかを設定します。
アカウント登録
設定が完了したら、「Continue」ボタンをクリックします。
次に、CursorのAI機能を利用するために、アカウント登録が必要となります。
「Sign Up」をクリックし、メールアドレスとパスワードを入力してアカウントを作成してください。
登録したメールアドレスに確認コードが送信される場合がありますので、その場合は画面に入力して認証を完了させます。
アカウント登録が完了すると、Cursorのメイン画面が表示され、利用を開始することができます。
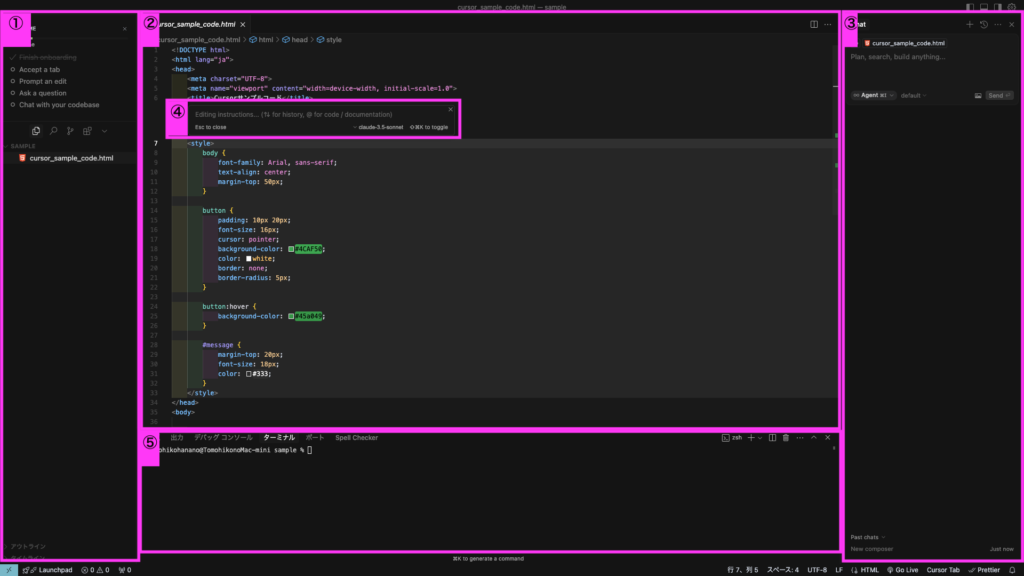
基本的なインターフェースの説明

Cursorのインターフェースは、VS Codeと非常によく似ています。 主な要素は以下の通りです。
- サイドバー:
画面左側に表示され、ファイルエクスプローラー(プロジェクトのファイル構成を表示)、検索、ソース管理(Git)、実行とデバッグ、拡張機能などのアイコンが並んでいます。 - エディタ領域:
中央の最も広い部分で、コードを入力したり編集したりする場所です。 - ステータスバー:
画面下部に表示され、現在のファイルの情報(言語モード、インデントなど)や、AI機能のステータスなどが表示されます。 - プロンプトバー (Command K):
Ctrl + K(Macの場合はCmd + K)のショートカットキーで、エディタのコード上に表示される入力フォームです。 ここに自然言語で指示を入力することで、コードの生成や編集を行うことができます。 - AIパネル(チャットウィンドウ):
画面右側のサイドバーに表示されるか、Ctrl + L(Macの場合はCmd + L)のショートカットキーで表示できる、AIとの対話を行うためのウィンドウです。 ここでAIに質問したり、コードの生成や修正を依頼したりします。
Web制作初心者の皆さんは、まずはエディタ領域でHTML、CSS、JavaScriptのコードを入力・編集し、必要に応じてAIパネルやプロンプトバーを活用していくと良いでしょう。
ファイルエクスプローラーでプロジェクトのファイル構成を把握することも重要です。
ここがすごい!初心者を助けるCursorの3大AI機能

Cursorは、Web制作を始めたばかりの皆さんにとって非常に強力な学習・開発ツールとなります。
特に以下の主要機能は、日々の学習や制作活動を大きくサポートしてくれるでしょう。
AIによるコード補完と生成
CursorのAIによるコード補完機能は、皆さんがコードを入力する際に、次に入力する可能性のあるコードを予測して提案してくれます。
これは、単語や短いフレーズだけでなく、文脈を理解した上で、より長いコードの塊を提案してくれる場合もあるのが凄いところ。
提案されたコードは、Tabキーを押すだけで簡単に採用できるので、タイピングの手間が省けるだけでなく、スペルミスを防ぎ、より効率的にコードを書くことができます。
さらに、CursorはAIによるコード生成機能も備えています。
例えば、「シンプルなボタンをHTMLとCSSで作成して」といった自然な言葉で指示するだけで、AIが適切なコードを生成してくれるんです。
Cursorを使っている人とそうでない人とで生産性が桁違いに異なるのは、主にこの機能に因るでしょう。
エラー検出と修正支援
プログラミング初心者にとって、エラーの発見と修正はいつの時代も大きな障壁です。
僕もどれだけ苦しんできたか分かりませんが、 Cursorを使えば、コードにエラーが含まれている場合、それを自動的に検出し、エラーの内容や修正案を提示してくれます。
エラー箇所がハイライト表示されたり、Auto-Debug機能を利用することで、チャットウィンドウでエラーの詳細と修正方法を確認できるんです。
また、Fix Lints機能を使用すると、コードのスタイルに関するエラー(Linterエラー)も簡単に修正できます。
エラーにカーソルを合わせると表示される「Fix」ボタンをクリックするだけで、AIが修正案を提示してくれるんです。
これらの機能により、初心者でも比較的容易にエラーを理解し、修正することができるため、デバッグにかかる時間を大幅に削減できます。
自然言語での指示によるコード編集
先ほども少し触れましたが、Cursorの自然言語処理能力により、普段話す言葉でAIにコードの編集を指示することができます。
例えば、「このボタンの色を青に変えて」や「この画像の下にテキストを追加して」といった指示をプロンプトバーに入力するだけで、AIが該当するコードを自動的に修正または生成してくれるんです。
この機能は、コードの構造や特定の構文を正確に覚えていなくても、意図した変更をAIに伝えることができるため、Web制作初心者にとってはこの上なく便利な機能。
まるでWeb制作に超詳しいアシスタントに指示を出しているかのように直感的にコードの編集作業を進められるんですから、これだけでもCursorを使う価値は十分にあると思いませんか?
“実際に作ってみる”でわかる!Cursorが変える制作体験

CursorのAI機能は、Web制作の様々なタスクを効率化するのにも役立ちます。
ここでは、Web制作初心者がCursorを活用して基本的なWebサイト要素を作成する例を紹介していきます。
HTMLとCSSの基本構造をAIが提案
Webサイトの骨組みとなるHTMLと、見た目を装飾するCSSは、Web制作の基本ですね。
Cursorを使えば、簡単な指示でこれらの基本的なコード構造をAIに提案してもらうことができます。
例えば、AIパネルで「基本的なHTMLファイルを作成して、タイトルは「私の最初のWebサイト」にして、本文には「Hello, World!」と表示して」と入力して送信すると、AIは以下のようなHTMLコードを生成してくれます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>私の最初のWebサイト</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
同様に、「上記のHTMLに対応する基本的なCSSファイルを作成して、bodyの背景色を薄いグレーに、h1の文字色を青にして中央揃えにして」と指示すれば、以下のようなCSSコードを提案してくれます。
body {
background-color: #f0f0f0;
font-family: sans-serif;
}
h1 {
color: blue;
text-align: center;
}
このように、Cursorを利用することでWebサイトの基本的な構造を素早く作成し、スピード感を持ってWeb制作の工程を進められるようになるんです。
JavaScriptの基本機能をAIがサポート
Webサイトに動きやインタラクティブ性を持たせるJavaScriptも、CursorのAIがサポートしてくれます。
例えば、「ボタンをクリックしたらアラートを表示するJavaScriptのコードを書いて」と指示すると、以下のようなコードを生成してくれました。
document.addEventListener('DOMContentLoaded', function() {
const button = document.createElement('button');
button.textContent = 'クリック';
document.body.appendChild(button);
button.addEventListener('click', function() {
alert('ボタンがクリックされました!');
});
});
この例では、HTMLにボタンを追加し、クリックイベントが発生した際にアラートを表示する基本的なJavaScriptのコードが生成されています。
このように、CursorはJavaScriptの基本的な構文やイベント処理などを生成するのに役立ちます。
レスポンシブデザインのコード生成
すっかり当たり前になったレスポンシブデザインですが、これも初心者にとっては制作時に困ることが多い障壁のひとつ。
しかし、Cursorを使える今となってはそれも余裕で超えられる壁です。
例えば、「画面幅が768px以下の場合は、bodyの文字サイズを小さくするCSSを書いて」と指示すると、以下のようなCSSコードを提案してくれるでしょう。
@media screen and (max-width: 768px) {
body {
font-size: 14px;
}
}
このように、Cursorを活用することで、レスポンシブデザインの基本的な考え方やコードの書き方を学びながら、様々な画面サイズに対応したWebサイトを作成することもできます。
困ったときこそCursor!質問・エラー・最適化もAIにお任せ

Cursorは、単にコードを生成するだけでなく、Web制作初心者が抱える疑問や課題を解決するための様々なサポート機能を提供しています。
コードの説明をAIに求める方法
Web制作の学習を進める中で、「お手本のこのコードってどういう意味なんだろう?」と疑問に思うことは少なくありません。
そんなときに、Cursorでは選択したコードについて、AIにその意味や機能を説明してもらうこともできます。
説明を聞きたいコードを選択した状態で、AIパネルを開き、「このコードについて説明して」や「この関数はどういう意味ですか?」といった質問を送信するだけで、AIがコードの内容を分かりやすく解説してくれます。
また、プロンプトバーに同様の質問を入力し、Option + Enter(Windowsの場合はAlt + Enter)で送信することも可能です。
この機能を利用することで、コードの理解を深めながら学習を進めることができます。
エラーメッセージの解読と修正手順
この記事の前半でも書きましたが、Web制作中に遭遇するエラーメッセージは、初心者にとって理解が難しく、解決にかなり時間がかかるので、挫折ポイントのひとつです。
しかし、CursorのAuto-Debug機能は、ターミナルに表示されたエラーメッセージを自動的に解析し、エラーの原因や具体的な修正手順をチャットウィンドウに提示してくれるので、もはや挫折の心配すらありません。
エラー発生後に表示される「AI Fix In Chat」ボタンをクリックするだけで、AIがエラーログを分析し、修正案を示してくれるため、初心者でも比較的容易にエラーに対応することができますからね。
提案された修正案を適用することで、スムーズに開発を再開できるでしょう。
ベストプラクティスの提案機能
Web制作には、効率的で保守性の高いコードを書くためのベストプラクティス(推奨される方法)が存在します。
Cursorは、皆さんが書いたコードに対して、より良い書き方や効率的な方法などを提案してくれることがあります。
例えば、冗長なコードや非効率な処理をAIが検知した場合、より簡潔でパフォーマンスの高いコードを提案してくれることがあります。
これらの提案を受け入れることで、より洗練されたコードを書く習慣を身につけ、Web制作のスキルを向上させることもできます。
すぐ使える!AIと一緒に作る実践型Web制作タスク

ここでは、Web制作初心者がCursorを使って、より実践的なタスクに取り組む方法を紹介します。
シンプルなランディングページの作成
Cursorを活用すれば、シンプルなランディングページの作成も比較的容易に行えます。
例えば、以下のような指示をAIに出すことで、基本的なHTML構造とCSSスタイルを生成してもらうことができます。
- 「会社の紹介をするシンプルなランディングページのHTMLを作成してください。ヘッダーに会社名と簡単な紹介文、メインコンテンツにサービス内容を箇条書きで3つ、フッターにコピーライトを表示してください。」
- 「上記のHTMLに対応するCSSを作成してください。ヘッダーを目立つ色にし、メインコンテンツの文字サイズを読みやすく、フッターをページ下部に固定してください。」
生成されたコードをベースに、画像を追加したり、テキストを編集したりすることで、オリジナルのランディングページを作成することができます。
分からない部分は、その都度AIに質問しながら進めることができるため、初心者でも安心して取り組めるでしょう。
フォーム機能の実装
Webサイトにおいて、お問い合わせフォームなどのフォーム機能は重要な要素ですが、作業的には面倒に感じることも少なくありません。
そんなときも、Cursorに頼んでみましょう。
例えば、「名前、メールアドレス、お問い合わせ内容を入力できるフォームをHTMLで作成してください。送信ボタンも追加してください。」と指示すれば、基本的なフォームのHTMLコードが生成されます。
さらに、「上記のフォームが送信されたときに、アラートで入力された内容を表示するJavaScriptコードを書いてください。」と指示すれば、簡単な送信処理のJavaScriptコードも提案してくれます。
これらの機能を活用することで、フォーム機能をカンタンに素早く実装することができるんです。
基本的なアニメーション効果の追加
Webサイトにアニメーション効果を加えることで、ユーザー体験を向上させることができます。
Cursorは、CSSのトランジションやアニメーションに関するコードの生成もサポートしてくれます。
例えば、「マウスカーソルが乗ったときに、ボタンの色がゆっくりと変わるCSSを書いてください。」と指示すれば、transitionプロパティを使ったCSSコードを提案してくれます。
また、「要素がページに現れるときに、フェードインするアニメーションのCSSと、それを適用するJavaScriptコードを書いてください。」と指示すれば、@keyframesを使ったCSSアニメーションと、JavaScriptで要素にクラスを追加するコードを生成してくれます。
このように、Cursorを利用することで、Webサイトに動きを加える基本的な方法を学び、より魅力的なサイトを作成することができます。
学ぶのが楽しくなる!Cursorで身につくHTML/CSS/JS

Cursorは、単なるコードエディタとしてだけでなく、Web制作の基礎を学ぶための強力な教材としても活用できます。
AIと対話しながらHTMLの構造を理解する
HTMLのタグや要素は、Webページ形作る非常に重要な言語です。
Cursorのチャット機能を利用すれば、それぞれのタグの意味や使い方について、AIに質問することができます。
例えば、「<header>タグは何に使われますか?」や「<div>タグと<span>タグの違いは何ですか?」といった質問をAIに投げかけることで、分かりやすく説明してもらえるんです。
また、実際にコードを書いてみて、「この<article>タグの中に<section>タグを入れても良いですか?」といった疑問をAIに確認することもできます。
AIとの対話を通じてHTMLの構造に関する理解を深めることができるので、完全独学派にとってはもはや最高の先生ですよね。
CSSのスタイリングをAIと一緒に考える
CSSは、Webページの見た目をデザインするための言語です。
Cursorを使えば、実現したいデザインのイメージをAIに伝えることで、適切なCSSコードを提案してもらうことができます。
例えば、「文字の色を赤くしたい」、「要素を中央に配置したい」、「背景にグラデーションをかけたい」といった要望を自然言語で伝えるだけで、AIが対応するCSSコードを生成してくれます。
生成されたコードを確認し、「このプロパティはどういう意味ですか?」と質問することで、CSSの様々なプロパティや値について学ぶことができます。
AIとの試行錯誤を通じて、CSSのスタイリングに関する知識を深めることもできます。
JavaScriptの基本をAIの説明で学ぶ
JavaScriptは、Webページにインタラクティブな機能を追加するためのプログラミング言語です。
Cursorは、JavaScriptの基本的な文法、変数、関数、イベント処理などについて、AIが分かりやすく説明してくれます。
例えば、「JavaScriptで変数を宣言するにはどうすれば良いですか?」、「関数とは何ですか?どのように定義しますか?」、「クリックイベントを処理するにはどうすれば良いですか?」といった質問をAIに投げかけることで、基本的な概念を理解することができます。
また、AIが生成したJavaScriptコードについて、「このaddEventListenerは何をしているのですか?」と質問することで、コードの動作原理を学ぶこともできるでしょう。
もう手放せない!Cursorが初心者にもたらす未来
AI搭載コードエディタCursorは、Web制作を始めたばかりの皆さんにとって、強力な学習パートナーであり、頼れる開発アシスタントとなるでしょう。
直感的な操作性、AIによる手厚いサポート、そして効率的な開発機能を通じて、皆さんは自信を持ってWeb制作のスキルを習得し、創造的なアイデアを形にすることができるはずです。
ここまでに見てきたとおり、Cursorを使いこなすことでコードを書くことへのハードルが下がり、エラーに悩む時間が減り、より創造的なWeb制作に集中できるようになります。
Web制作の世界は広大で、学ぶべきことは尽きませんが、Cursorという強力なツールを味方につければ、皆さんはその世界を着実に、そして楽しみながら広げていくことができるでしょう。
ぜひCursorを活用して、生産性を大きく高めてください!



































CursorはAI機能が中心に設計されており、より深い連携が可能です。
Cursorは、GPT-4、GPT-4o、Claude 3.5 Sonnetなど、複数の主要なAI言語モデルを標準で選択できます。
Cursorには、Composerのようなプロジェクト全体の自動生成機能や、より高度なコード補完(Copilot ++)などの独自機能があります。
Cursorは、無料のHobbyプランの他に、より高度な機能を利用できるProプランとBusinessプランを提供しています。 また、OpenAI APIキーを登録して利用することも可能です。