本記事は、前回記事(『初回ミーティングで確認すべき6個のこと』)の続きです。
今回ここで解説するのは、初回ミーティングで「クライアント様の目標」や「現在の課題」、「制作してほしいサイトのイメージ」を確認した上で、あなたが調べて、悩んで、ひねり出すべきことの数々について。
ディレクションなどと呼ばれればカッコイイですが、実際のところWeb制作の全工程の中でここが一番苦しいところだと思いますし、だからこそ(フリーランスの場合は)制作費の4〜5割を堂々といただけるだけの仕事が求められます。
より良いサイトを作るために「クライアント様の現状を正確に捉えるための分析」とそれを基にした「ペルソナ設計」を行い、ワイヤーを作成し、デザイナーに仕事を依頼するまでの注意点をご確認ください。
それでは、さっそく解説していきましょう。
分析

ここで制作の8割は決まると言えるくらい、最も重要な工程です。
教科書的な説明になりますが、まずはフレームワークを参考に考えていきましょう。
- マクロ分析
- ミクロ分析
- 顧客分析
- 競合分析
- ペルソナ設計
詳しく見ていきます。
マクロ分析
まずは社会全体を分析します。
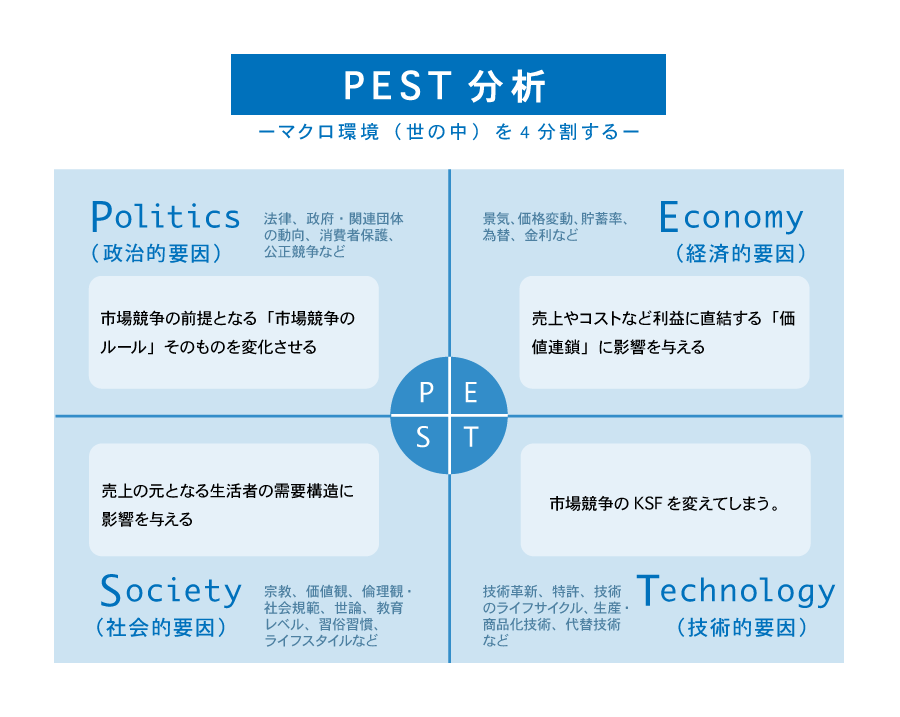
このとき、PESTというフレームワークを使うと考えやすいでしょう。
「政治」「経済」「社会」「技術」といった4つの外的要因が、クライアントのビジネスにもたらす影響を書き出していく作業です。
それらが現在・未来においてそれぞれどのように影響があるのかを分析し、現在の環境を整理することで、今後の打ち手のヒントを模索します。

政治的要因
政権の交代や法改正、雇用関連の法案などによる影響を考えます。
「新たな補助金制度によって設備を刷新しやすくなる」などのケースが考えられます。
経済的要因
消費増税や金融規制緩和、TPP問題や軽減税率などによる影響を考えます。
「急激な円安による原価向上に伴い、製品価格を値上げせざるを得ない」などといったケースが考えられます。
社会的要因
人口の増減や流行、業界へのイメージや教育制度などによる影響を考えます。
「コロナの感染拡大に伴い健康に対する関心が高まり、筋力トレーニングに取り組む人が増えた」などの影響が考えられます。
技術的要因
新技術や代替技術、自動化や特許による影響を考えます。
「ウーバーイーツ普及により、街中の飲食店が出前を外注できるようになった」などのケースが考えられます。
ミクロ分析
続いて、クライアントの業界を分析します。
先ほどのPEST分析で確認した「社会的要因」の分析で得られた情報を元に考えていきましょう。
「社会的要因」は、そのまま業界全体に直接影響するためです。
ここではファイブフォース分析を使い、業界の現状とその中でのクライアントの立ち位置を確かめていきます。

①買い手
価格に関して、買い手(お客さま)は「安い!」といって購入してくださるのか?それとも価格交渉が必要なのか?を考えます。
②売り手
クライアントのサービス・商品は、差別化が出来ているか?競合は少ないか?客数と単価のバランスは適切か?などを考えます。
③新規参入
業界内におけるクライアントの認知度は高いか?新規参入者に対するアドバンテージはあるか?などを考えます。
④代替品
代替品は現れる可能性は?代替品が登場したとして、クライアントはどれほど有利なポジションを取れるか?を考えます。
※参考:コロナ以前、航空各社は競合を鉄道だと考えていましたが、真の競合はビデオ通話アプリであり、Zoomなどの利用率が高まるほどに航空機のチケット売上は減少しました。
⑤競合
競合の数や成長率は?業界の成長可能性は?自社の認知度、資本、技術、広告費は?
顧客分析
ここはクライアント様の協力も必要ですが、クチコミサイトでの評価や、アンケートやヒアリングを通じてできるだけ多く「お客様の声」をかき集めましょう。
その上で、顧客の変化について考えていきます。
クライアントのサービス・商品に対するニーズの変化や、Instagramの普及に伴う購入方法の変化などです。
競合分析
ここまでに集めたデータを基に、競合を分析していきます。
知りたい情報は2つ。
競合の「ビジネスの結果」と「その結果に至った理由」。
とはいえ、競合がどの施策でいくら稼げているのかなんてなかなか分かりません。
そこで、「明らかにこれはヒットしてるよね」と思える施策に注目し、それが成功した理由を分析していきます。
ここでは競合チェックシートを作りましょう。
競合すべてが実施していてクライアントだけやっていない施策や、勢いのある競合一社だけが取り組んでいる施策などを明確にすることで、お客さまの最新のニーズを掴み、競合の穴を見つけましょう。
| SNS企画 | クーポン施策 | 早割 | Lステップ | |
|---|---|---|---|---|
| A社 | ○ | ○ | ○ | ✕ |
| B社 | ○ | ○ | ✕ | ✕ |
| C社 | ✕ | ○ | ✕ | ○ |
この他、競合が無料で行っているサービスなどがあれば、積極的に体験してみてください。
定量的に測れない部分にも、競合なりの差別化戦略があるものです。
ペルソナ設計

ここまで分析して、ようやくペルソナを考えられます。
徹底的にクライアントの環境を調べ、本当に勝機を見いだせる領域を見つけ、そこをピンポイントで攻めるために具体的なお客さま像を描く。
これが「ペルソナ設計」です。
「クライアントが狙おうとしているターゲット層が、実はその業界内だとかなり少ない」なんてことも珍しくありませんから、間違ってもクライアント様の言いなりにはならないように気をつけましょう。
ペルソナの考え方
考え方は色々あるとは思いますが、ここでは一番シンプルに2つの観点から設計していきます。
- 外面
- 内面
外面
年齢、職業、年収、住んでる地域など、ペルソナのプロフィール欄を埋めていくようなつもりで考えていきましょう。
ここまでの分析データがあれば、ここは案外考えやすいと思います。
内面
生活パターン、抱えている悩み、自分の理想像、クライアントのサービス・商品に興味を持ったキッカケなどを、できるだけ細かく設定していきます。
細かすぎていいくらいなので、とことん想像してください。
これからサイトの構成やデザインを考える上で、ペルソナ設計がしっかりしていると「田中さん(ペルソナのこと)はこのデザインで予約したくなるかな?」などと考えられるようになるからです。
顧客データを眺めればターゲット層自体は簡単に想像できるかもしれませんが、「35歳の男性」という情報だけでは弱すぎるというか、ターゲット層が広すぎて具体的な施策を考えるにはデータが少ないです。
「暇つぶしに〇〇というキーワードを休憩中に検索している35歳の男性」というくらいに細かく設定することで、その先の具体的なストーリーが見えてきますし、だからこそより良い対策を考えられます。
Webサイトを作るにあたり、お客さまが何に悩み、どう変わりたくて、いつどのように検索したのか?という内面設計はかなり重要だと覚えてください。
ワイヤーの作り方

ペルソナを作り込んだら、いよいよそのペルソナを念頭にワイヤーを作りましょう。
業種や目的、ペルソナによって異なりますが、基本的には案件獲得ロードマップにも書いたLPなどに用いる基本的なフレームを参考にトップページの構成案から作っていきます。
「特徴」や「製品」などといった各セクションの詳しい説明はそれぞれの下層ページで行い、そこから「お問い合わせ」や「商品の購入」へ誘導する流れを検討しましょう。
僕は基本的にXDで作りますが、 Snow MonkeyやSTUDIOなどのノーコードで開発されるなら、はじめからそのノーコードツールで作ってもいいと思います。
また、デザインを他の人に任せる場合、ワイヤーの段階ではできるだけデザインしないことも大切です。
デザイナーの創造力を阻害しかねないですからね。
デザイナーとのやり取り

完成したワイヤーをクライアントに説明し、了承が取れたらデザインに進みます。
後々の揉め事を防ぐためにも、基本的にはチャットかメールでやり取りをしましょう。
初回MTGの内容、分析結果、ワイヤーの制作意図を余すことなく詳しく共有した上で、一旦デザイナーに任せてください。
その後、仕上がってきたデザインを確認し、全体のデザインはもちろん、フォントやあしらいに至る細部までしっかりとデザインの理由を説明してもらいましょう。
その上で、文字どおり「お客様の目線」を意識して分かりづらいポイントや制作側の意図が伝わらない部分がないかチェックしていきます。
このとき、改善点があればその事実を伝えた上でデザイナーに意見を求め、代案をもらいましょう。
デザイナーの意見と自分の意見を比較し、より本来の目的達成に適していると考えられる方を選んでください。
ここで判断を下すのはディレクターの責務であり、デザイナーに忖度してクライアント様の目的から遠ざかるようなことがあってはなりません。
明確な理由と判断基準があればデザイナーも理解してくれますし、クライアント様にも自信を持ってデザイン案の制作意図を説明できるでしょう。
さいごに

デザインを確定させたら、いよいよコーダーの出番です。
コーディングを誰かに委ねる場合は、ディレクターとして日々の進捗から最終的な完成度の確認が必要になりますね。
副業の場合はコーディングを自分で担当する方も多いと思いますが、その場合も、「コーダーとしての自分」を「ディレクターとしての自分」でしっかり管理されるのが良いでしょう。
「本業が忙しくて間に合いませんでした」なんて通用しませんので、一番最初に現実的なスケジュールを組み、日々それを実現するために計画的な作業を行ってください。
以上が、「ディレクション時に考えること」でした。
こちらを参考にしていただき、実際にご自身の引き受けられたお仕事のディレクションに取り組んでいただければと思います。
逆に、この記事を読んで「自分には今すぐにディレクションは無理そうだな」と思ったら、とりあえず僕のようなフリーの人間にご連絡いただければと思います。
この他の人気記事
この記事が独学をがんばる皆さんのお役に立てたらうれしいです。






























◉キャッチコピー
強みやビジョンを一言で打ち出します。
◉結果
「キャッチコピー」で打ち出したことを軸に、特徴を2〜3個列挙します。
◉実証
「結果」で挙げたことの裏付けとなる説明を載せます。
◉信頼
制作実績や料金表を載せて、実際に仕事としてWeb制作を行っていることを証明します。
◉安心
お客様の声をはじめとした「第三者による評価」を載せることで、ここまでに載せたことの説得力を向上させます。(用意できない内は省いても大丈夫です。よく見かけますが、嘘は厳禁です。)
◉クロージング
ビジョンを語り、お問い合わせフォームへ誘導します。
◉補足
「初回にかぎりテスト価格にてご対応させていただきます」や「○月までにお問い合わせいただいた方にかぎり、納品後2ヶ月間の修正を無料でご対応させていただきます」などといった期間限定の提案でお客さまを後押しします。