今回は結果発表です!
完全無料のコミュニティとして運営している独学応援サロンですが、無料だからといって何の企画もなければメンバー同士の接点を増やせないよなぁということではじめてみたデザインとコーディングのコンテスト企画。
毎月一回ずつ実施することで駆け出しのみなさんに「制作例」と呼べるものを増やしてもらい、営業をはじめるときの武器を蓄えてもらえたらと思っていますが、今回は記念すべき第3回デザインコンテストの審査結果を発表します。
まずは今回のお題から確認していきましょう。
本記事の目次
今回のお題
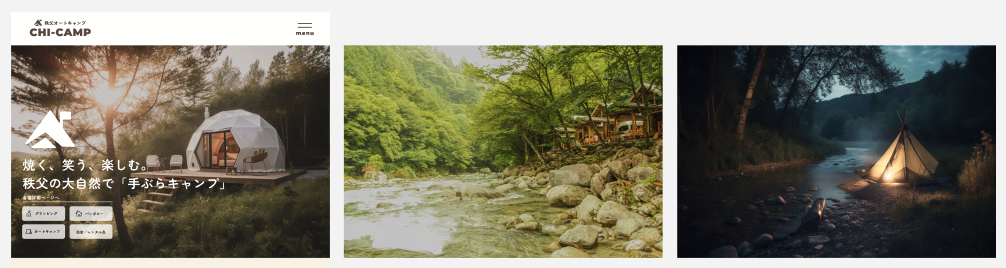
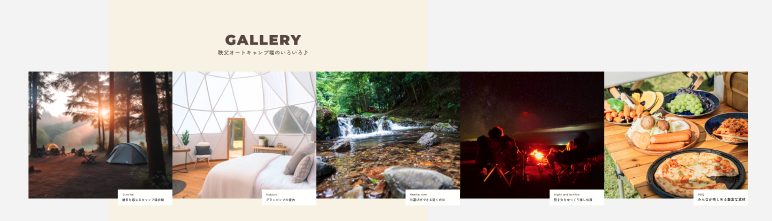
今回のお題は「ページ構成まで決まっている秩父のキャンプ場のホームページのデザイン案を考える」です。
ページ構成や年間のイベント情報は確定・共有されているので、デザイナーはキャンプ場の特徴やUXをどれだけ具体的にイメージ・表現できているかがポイントになってきます。
また、今回も制作期間の短さからトップページのみの提出も可としましたので、比較するのはあくまでトップページだけになります。
ただし、実際にご自身の制作例としてポートフォリオに載せる場合は下層ページまで必要ですから、そちらはコンテストと関係なく完成したらサロン内で共有してもらえると幸いです。
審査方法
肝心の審査方法ですが、こちらはサロンメンバー達による一般審査の点数とサロン主である僕による5段階評価を足したその合計点を競っていただきます。
まず、メンバーたちによる一般審査は、ひとり1ポイントとして換算。
その際の選ぶ基準はなんでもOK。
- このデザインは真似したい
- このデザイナーさんと仕事がしたい
- このデザインをコーディングして自分のポートフォリオに載せたい
などなど色んな理由が考えられますが、とにかくどんな理由であっても1点は1点として加算します。
また、僕の方はWebデザインにおいて大切な要素として下記の5つを審査させていただき、5点満点で採点します。
- 目的とコンテンツの一致
- ページの目的やクライアントの要望に合わせてデザインされているか?コンテンツが明確で、ユーザーが求める情報を簡潔に伝えることができているか?
- ユーザビリティ
- デザインが使いやすく、視覚的にわかりやすいか?ナビゲーションの明瞭さ、情報の整理、読みやすさなど、ユーザーがサイトを快適に利用できるか?
- 視覚的な魅力
- カラーパレットが適切か?色の組み合わせが調和しているか?フォントや画像はユーザーに良い印象を与えられるか?
- レスポンシブデザイン
- デザインはモバイルフレンドリーか?
- CTA
- ページの目的がユーザーに特定のアクションを促すことであると理解しているか?コール・トゥ・アクションが明確で、目立つ位置に配置されているか?ボタンのデザインや文言は適切と言えるか?。
以上を踏まえて、今回エントリーいただいた作品を審査させていただきました。
ちなみに、それぞれのコメントでは率直な感想を書いています。
真面目に捉えすぎて傷ついたりしてほしくないなぁと思いつつも、それぞれのさらなるパワーアップのためにあえてオブラートに包むことを忘れてバカ正直にコメントしてますので、その点はご理解いただけると幸いです。
それでは、結果を見ていきましょう!
エントリー作品
今回は過去最多となる5名がエントリー!
エントリーしてくださったみなさまと今回も投票してくださったサロンメンバー達に感謝です。
これからも毎月の企画として継続していきますので、引き続きよろしくお願いします!
それでは、みなさんの投票数と僕のバカ正直なコメントをご覧ください????
①ikueさん

企画後にikueさんが修正版をお届けしてくれました!

審査結果
◆合計得点:3.5点!
◆一般審査:0点!
◆5段階評価:3.5点!
| ① | ② | ③ | ④ | ⑤ |
|---|---|---|---|---|
| 1 | 1 | 1 | – | 0.5 |
◆コメント
初代チャンピオンのikueさんですが、当初はご多忙なため今回は不参加の予定でした。
そんな中、約9時間という少ない時間の中でイメージを具現化してくださり、緊急参戦してくださったデザインがこちらです。
ご本人としてもまだまだ作り込みたかったとの旨のコメントをいただいておりますし、ikueさんの実力を考えたら確かにもっともっと良くできると思いますが、それにしたって独自性の高いデザインや写真のセンス、色遣いは今回もピカイチだと思い、5つの評価基準のうち、①②③はそれぞれ1点を付けさせていただきました。
FVだけなら、このデザインが今回の趣旨に最も適していると思います。
一方で、今回は制作時間の関係でSP版のデザインをご用意いただけていないことで④を評価外とし、このページの最大の目的である予約へと導く「空室検索」の箇所にもっと見やすく押しやすくできる可能性を感じたことから⑤を0.5点としています。
次回はまたikueさんのフルパワーデザインを拝見できると嬉しいです!
今回もありがとうございました!
②tonboさん

審査結果
◆合計得点:4.5点!
◆一般審査:1点!
◆5段階評価:3.5点!
| ① | ② | ③ | ④ | ⑤ |
|---|---|---|---|---|
| 1 | 1 | 1 | – | 0.5 |
◆コメント
普通に良いですよね?笑
もっと一般審査の得点が入るんじゃないかと思ってたので、正直結果には驚きました。
SLIDESHOWっていうh2タイトルはなくても良い気がしますが(笑)、そこさえなければ本当に実在するホームページって言われても疑わないレベルだと思います。
全体的に写真のチョイスや使い方のセンスが素敵ですが、特にFVのセンスはikueさんとまた異なる魅力があって良いですね。
これはこれで今回のターゲットに適していると思います。
僕の採点結果はikueさんのと同じですが、ひとつだけ付け加えるとCAMPAIGNにある3つのバナーのデザイン。
ikueさんみたいに魅力的な写真を軸に訴求するやり方もありますし、すけぞうさんやだいすけさんみたいにデザイン力でグッと注目させるのももちろんGOOD。
今回は正方形という時点でなかなか難しかったかもしれませんが、まずは軸をコピーと写真のどちらにするのか?からお考えいただくと良いかもしれません。
とはいえ、総じて完成度は高く、情報を正しく理解・整理できていると感じました。
次回以降もご参加お待ちしています!
営業活動も頑張っていきましょう!
③あーやさん

審査結果
◆合計得点:3点!
◆一般審査:0点!
◆5段階評価:3点!
| ① | ② | ③ | ④ | ⑤ |
|---|---|---|---|---|
| 0.5 | 0.5 | 0.5 | 1 | 0.5 |
第1回に続き、今回も参戦してくださったあーやさん。
2ヶ月前に比べると色々とテクニックを増やされた印象です!
ちなみに、今回の参加者の中で唯一SP版のデザインまで作ってくれたのはあーやさんだけでしたw(④に1点を付与したのはそのためです)
一方で、指定したページ構成と一部が異なるため①は0.5点とさせていただきました。
また、以下の理由から②も0.5点としています。
- FVの写真がヨガをしている女性ということで今回のターゲットとは異なりそう
- FVの構成がゴチャついていてユーザーの視線を迷わせてしまいそう
- 「イベント」や「お知らせ」といったh2タイトルのフォントサイズが、同じくh2タイトルだと思われる「ご予約の前に」などと比べて小さすぎる
- 「イベント」や「お知らせ」といったh2タイトルのあしらいが中途半端
- 「イベント」や「お知らせ」といったh2タイトルの設置位置に統一感がなく、デザインに埋もれている
③も0.5点としましたが、これは単純に背景色と各タイトルのフォントカラーの色合いが近すぎることと、エリアマップの色も背景色に同化していて目立たないことなどが理由です。
最後に⑤ですが、これはバナーのデザインとコピー、そしてシンプルすぎる予約ボタンのデザインに改善の余地を感じるため、0.5点とさせていただきました。
色々と辛口になってしましましたが、ユーザー目線でデザインを作るために、まずはあーやさん自身がユーザーとしていろんなデザインを見ることが大切だと思います。
色や余白の使い方などテクニック的に学ぶべきことも多いと思いますが、何よりもまずはユーザー心理を理解しようとする姿勢。
そして、ページ構成の意図を考える癖。
これらも身につけるところから始めていただければと思います。
今回もありがとうございました!
④すけぞうさん

審査結果
◆合計得点:12点!
◆一般審査:8点!
◆5段階評価:4点!
| ① | ② | ③ | ④ | ⑤ |
|---|---|---|---|---|
| 1 | 1 | 1 | – | 1 |
ぶっちぎりですね!
スマホ版のデザインがないことで④は評価外としましたが、他は満点。
一般審査でもダントツの一位人気でした!
写真のセンスもピカイチで、どれも世界観を意識して丁寧に選んでくださったんだと思います。


ターゲットに適した世界観とキャッチコピー、各セクションのデザインの統一感、予約フォームのコピー、メリハリの効いた色遣い、訴求力のあるバナーデザインなどなど、これは普通に実案件レベルですよね。
FVのボタンの設置についてはご質問をいただきましたが、元々僕がイメージしていたボタンの設置イメージはikueさんのそれでした。
しかしながら、すけぞうさんのこのデザインであの設置の仕方は向いていないと思うので、今回のアイコン+テキストというシンプルなデザインで隅に配置するのが正解だと思います。お見事です!
これ以上褒めてもおじさんが照れるだけなのでやめておきますが、とにかく素敵なデザインをありがとうございました!
早く誰かコーディングしてください!笑
⑤だいすけさん

審査結果
◆合計得点:3点!
◆一般審査:0点!
◆5段階評価:3点!
| ① | ② | ③ | ④ | ⑤ |
|---|---|---|---|---|
| 0.5 | 1 | 0.5 | – | 1 |
そもそも今月のテーマをキャンプ場にしたのはだいすけさんのリクエストがきっかけだったような気がしているんですが、違いましたっけ?笑
とにかくアウトドアなだいすけさんが今回のコンテストに参加してくださって嬉しいです!
肝心のデザインですが、一言でいうと「元気なさそう…」。
写真はだいたいどれも天気が悪く、使われている色も薄いので、今回のターゲットを考えると違うような気がしました。
「親子でクラフト体験」のバナーですら、結構大変そうですよねw

そういう意味で①と③は0.5点とさせていただきましたが、一方で②と⑤は満点。
シンプルなデザインが得意とお見かけしますが、いかがでしょうか?
また、ロゴ・バナー・サムネイルのデザインはピカイチで、これは今回の参加者の中でも群を抜いてレベルが高い印象です。

実際にキャンプを楽しまれていて、その大変さも知っているからこそ、デザインからそうした部分も感じられてしまうのかもしれませんが、基本的なレベルが高いだけに、もったいないなと感じました。
リベンジお待ちしております!
優秀作品はこちら!
ということで、第3回デザインコンテストの優秀作品は④すけぞうさんの作品に決定しました!
第3代優秀作品に選ばれたすけぞうさんの歓びの声はこちら????
第3回コーディングコンテストの告知
このまま8月のコーディングコンテストのエントリーを開始します!
今回のデザインデータは独学応援サロンのドライブに格納されているので、そちらからダウンロードしてください。
スケジュールはこちら????
- 8/18: エントリー開始
- 8/28: エントリー締め切り
- 8/30: 結果発表
作品の提出方法はシンプル!
作成したファイルを各々のサーバーにアップしていただき、そのURLを僕に送っていただければOKです????
それでは、たくさんの方々の参加をお待ちしております!





























◆キャンプ場名:秩父オートキャンプ
◆イメージカラー:茶色、黄緑、オフホワイト
◆ターゲット:ファミリー、カップル、学生
◆住所: 〒123-4567 埼玉県秩父郡XX町123-1
◆電話番号:0494-11-2222
◆ホームページ構成
1.トップページ
2.プラン・共有施設
3.インフォメーション
4.シーズンカレンダー
5.アクセス
6.秩父の天気(EAGLE EYES WEB)
◆トップページ構成
1.FV
2.キャンペーン一覧
3.お知らせ
4.スライドと空き検索フォーム
5.年間イベントスケジュール
6.インスタ
7.フッター
※メニューを固定にするか、ヘッダーとフッターにそれぞれ配置するかはお任せします