プログラミング/Web制作を始めるなら、まずは快適な開発環境を整えるところから。
最初はエディタ選びだけでも悩んじゃうと思いますが、当サイトでは「Visual Studio Code(VSCode)」を推奨しています。
軽量で使いやすいですし、多くの拡張機能(プラグイン)が提供されていることや、世界的な利用者数に比例して情報量も多いので、困っときに答えを見つけやすいのも特徴です。
ということで本記事では、そんなVSCodeにプラグインを導入するメリットや、初心者にぜひ使ってほしいプラグイン10選をご紹介します。
ぜひご参考ください!
VSCodeにプラグインを導入するメリット

VSCodeはそのままでも十分使いやすいエディタですが、プラグインを導入することでさらに便利になるんです。
特に、プログラミング初心者にとっては次のようなメリットが挙げられるでしょう。
- 作業効率の向上:自動補完やフォーマット機能により、手作業の手間を減らせます。
- コードの可読性向上:インデントの色分けやコードの整形によって、見やすいコードが書けるようになります。
- バグの防止:スペルチェックやタグの自動補完などにより、初心者にありがちなコードのミスを減らせます。
- バージョン管理の強化:Gitとの連携を強化し、チーム開発がスムーズになります。
おすすめプラグインの選定基準
プラグインは無数にありますが、今回は以下の5点を基準に選んでみました。
- 初心者でも簡単に使える
- 開発効率が向上する
- コードの可読性を高める
- バグやエラーを防ぐのに役立つ
- 多くの開発者に支持されている(評価が高い)
プログラミング初心者におすすめのVSCodeプラグイン10選

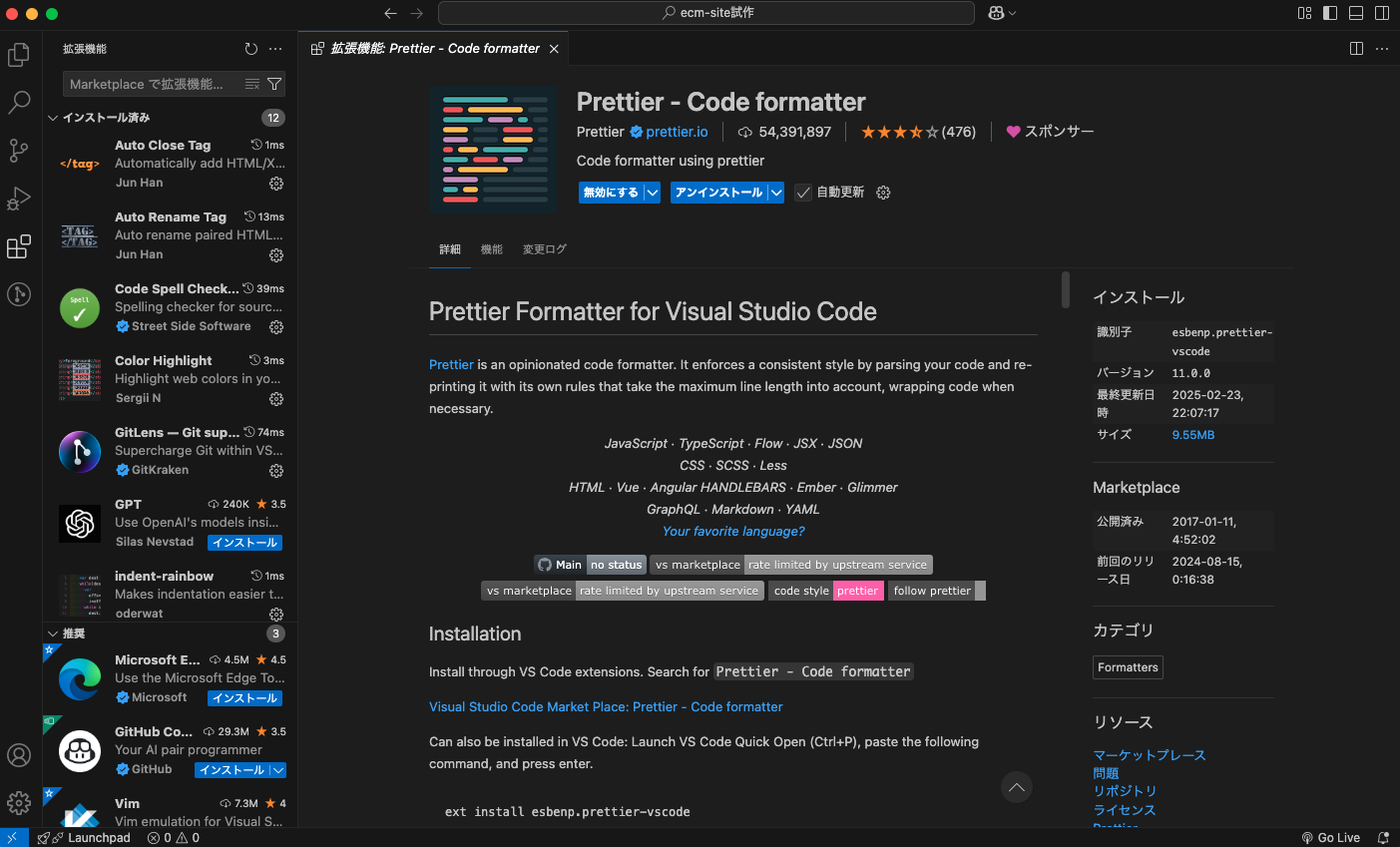
1. Prettier – Code formatter
コードのフォーマットを自動で整えてくれるプラグインです。チーム開発ではコードの書き方を統一するのが重要ですが、Prettierを使えば手作業で整形する必要がなくなります。
おすすめポイント:
- 自動整形でコードが見やすくなる
- 複数人での開発でもコードスタイルを統一できる
- JavaScript、HTML、CSSなど多くの言語に対応
2. Japanese Language Pack
VSCodeのUIを日本語化する拡張機能です。英語に慣れていない方でも、直感的に操作できるようになります。
おすすめポイント:
- メニューや設定画面が日本語になる
- 英語が苦手な初心者でも安心
3. Auto Close Tag
HTMLやXMLのタグを自動で閉じてくれるプラグインです。タグの閉じ忘れを防ぎ、入力ミスを減らせます。
おすすめポイント:
- タグを手動で閉じる手間が省ける
- コーディングのスピードが向上する
4. Auto Rename Tag
開閉タグのどちらかを変更すると、もう片方も自動で変更してくれます。HTMLを頻繁に編集する人には必須のプラグインです。
おすすめポイント:
- HTMLやXMLのタグを修正しやすくなる
- 閉じタグの修正漏れを防げる
5. GitLens
Gitの履歴を簡単に確認できるプラグインです。誰がいつどのコードを書いたのかをすぐに把握できます。
おすすめポイント:
- 変更履歴を簡単に確認できる
- コードの変更理由が分かる
- チーム開発に役立つ
6. Code Spell Checker
コード内の英単語のスペルミスをチェックしてくれるプラグインです。特に変数名やコメントを英語で書くときに役立ちます。
おすすめポイント:
- スペルミスを減らせる
- 可読性の高いコードが書ける
7. indent-rainbow
インデントの深さを色分けしてくれるプラグインです。特にPythonやJavaScriptなどのインデントが重要な言語を扱う際に便利です。
おすすめポイント:
- コードの構造が視覚的に分かりやすくなる
- インデントミスを防げる
8. Live Server
HTMLファイルをリアルタイムでプレビューできるプラグインです。保存するたびにブラウザを手動で更新する手間が省けます。
おすすめポイント:
- Web開発がスムーズに進む
- 即座に変更を確認できる
9. Path Intellisense
ファイルパスの入力補完をしてくれるプラグインです。特に画像ファイルやCSSファイルのパスを手打ちするのが面倒なときに助かります。
おすすめポイント:
- ファイルパスのミスを防げる
- 入力の手間が減る
10. vscode-icons
VSCodeのファイルアイコンを分かりやすくするプラグインです。視覚的にファイルを識別しやすくなります。
おすすめポイント:
- ファイルやフォルダの種類がひと目で分かる
- 視認性が向上する
まとめ
今回は、VSCodeをより快適に使うためのおすすめプラグイン10選を紹介しました。
初心者の方でも導入しやすく、作業効率やコードの可読性を向上させるものを中心に選んでみましたが、いかがだったでしょうか。
まずはPrettierやJapanese Language Packなどの基本的なプラグインから試してみて、慣れてきたらGitLensやLive Serverなどの便利機能も活用してみてください。
プラグインをうまく活用して、快適なコーディング環境を整えましょう!
この記事が独学をがんばる皆さんのお役に立てたらうれしいです。